これ知ってる?WEBの人なら押さえておきたいツール&サービス50選
スポンサードリンク
公開前に知人に見せたら、読むのに20分もかかったわ!!
と、お叱りを受けましたw
オススメのツールやWEBサービスということで50ほど紹介していますが、僕の使用感のほかに、ところどころ経験談的なものが入っています。そのあたり、読むのがめんどうな方は読み飛ばしていただければ幸いです。
2万文字近くあるので、お時間ある際にゆるりと読んでいただければと思います。
それではお楽しみ下さい!
- サイト解析に使えるツール・サービス
- ディレクションに使えるツール・サービス
- 文章校正&チェックツール・サービス
- WEB制作に使えるツール・サービス
- SNS運用に使えるツール・サービス
- その他タスク管理ツールなど
- まとめ
サイト解析に使えるツール・サービス
import.io
・登録:要
・料金:一部無料
・日本語対応:未対応
【使い勝手】
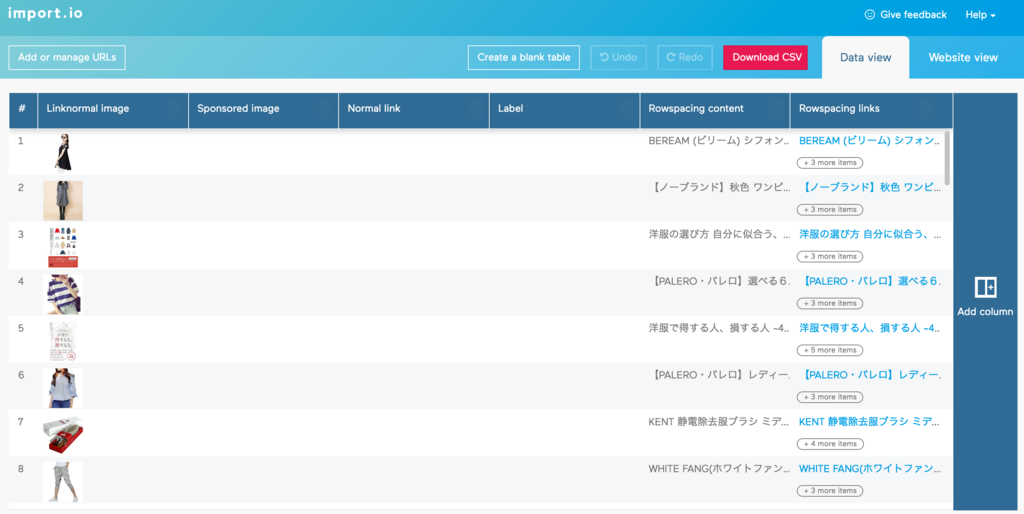
ページ内の要素を一覧で抽出して、CSVでダウンロード出来るツールです。
例えばECサイトで扱っている商品の商品名等をページから取ってくるみたいな時に役立ちます。以前、競合サイトの出品調査のために、膨大な取り扱い商品をリスト化してカテゴリ分けするという写経のような作業を受けた時に重宝しました。

写真はAMAZONのページから取得した情報で、画像・商品名を一覧で取得してます。量が多いと時間がかかったりしますが、ソースコードから情報引っ張ってエクセルで加工して…や、一つ一つの情報をコピペでやるよりも、ミスなく時短で情報を集められます。ECだけでなく、競合サイトの情報をなにかしらリスト化するときなどに便利です。
Juicer
・登録:要
・料金:一部無料
・日本語対応:対応
【使い勝手】
グーグルアナリティクスを導入したはいいけど使い方がわからない。サイトをどう改善したらいいのかわからないという初心者向けのサイト解析ツールです。
もちろん上級者の方も使えますが、とにかくわかりやすい。サイト分析やサイト改善の初心者の方はとりあえずグーグルアナリティクス設定したあとはこれを導入しておけばある程度分析の仕方や、何を改善すればいいか見えてくると思います。

A/Bテストもできて、ユーザー・ニーズ・動線の分析等もできて、さらに無料というのがすごい。人工知能が日々のアクセスの内容から自動的に施策の最適解を導き出すので、わからない人はとりあえず言うとおりにやっておけばOKかと。
僕はWEB初心者の方にはいつもこれをオススメしています。
Ptengine
・登録:要
・料金:一部無料
・日本語対応:対応
【使い勝手】
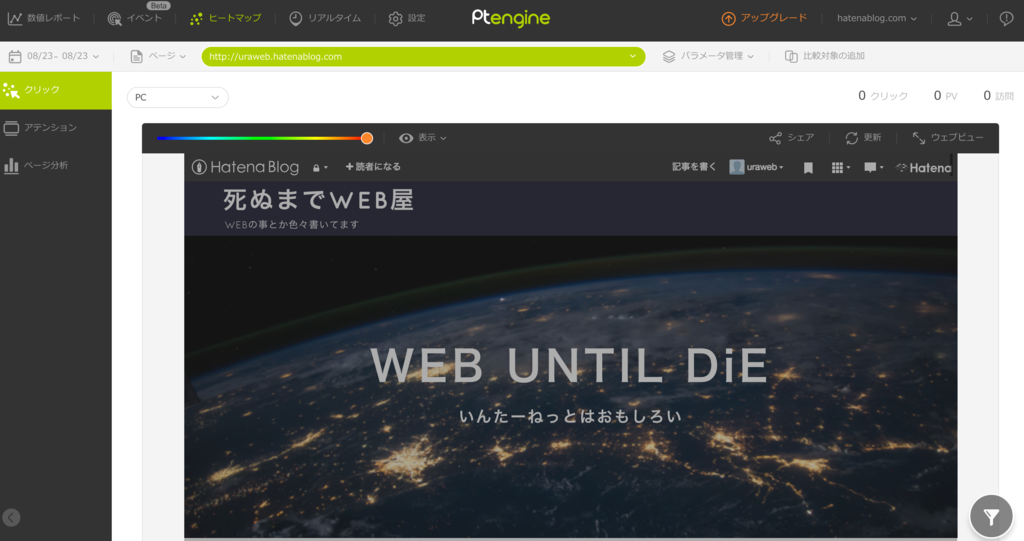
以前LP+リスティングの施策の際にお世話になりました。無料で計測可能なのが月25,000PVまでなので、リスティングの予算によっては全体の一部しか計測できませんが、それでも大体どのあたりまでスクロールされているか等、傾向を見ることはできます。

ヒートマップを設定すると実際のサイトが表示されて、よくあるヒートマップが見れます。(画像はほぼ未計測の状態です。)LP+リスティング施策をやってはいるけど、全然CVしないじゃないか!という方は、このツールでLPの調査をしたほうが良いでしょう。
GTmetrix
・登録:不要
・料金:一部無料
・日本語対応:未対応
【使い勝手】
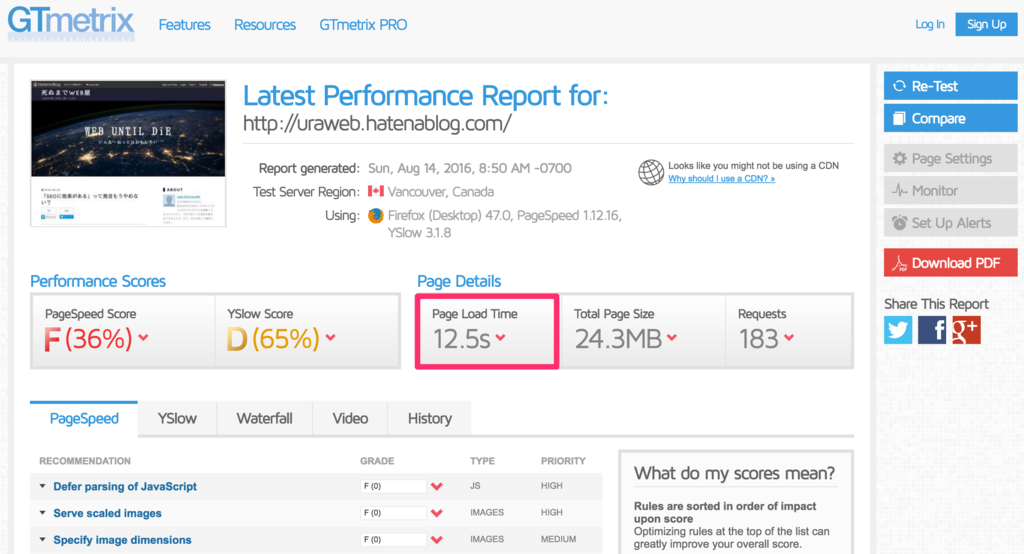
ページの表示速度を計測してくれるツールです。Googleでも同様のツールがありますが、このツールはGoogleとYahoo!、両方の速度計測ツールの情報を引っ張ってくるので、僕はこちらのツールで計測しています。

この画面でいうとGoogleの評価がF、Yahoo!の評価がDと、このブログは表示速度がかなり遅いことになります。(そのうち改善します・・・)
ショッキングピンクで囲んである部分がページの表示速度(ロード時間)なんですが、実際の表示速度の目安になるので、この部分の数値を減らすことを目標にするのもいいでしょう。
ちなみに僕は、過去ページスピードを改善することで、直帰率が50%以上減ったので、ページのスピードはサイト改善において優先度の高い要件だと思います。
CLOUD FLARE
・登録:要
・料金:無料
・日本語対応:未対応
【使い勝手】
前述のページの表示速度改善に大きく寄与しているのがこのクラウドフレアというものです。
クラウドフレアはCDN(コンテンツ・デリバリー・ネットワーク)と呼ばれるサービスの一つで、簡単に言うと、複数あるサーバーにサイトのキャッシュを置いておいて、ユーザーがサイトにアクセスした際、ユーザーの現在地から一番近いサーバーからユーザーにサイトのキャッシュを送ることで、表示速度を上げます。
当時はワードプレスでサイトを構築していて、他にも表示速度改善のプラグインを入れたりしてましたが、CDNを導入してからは、安定して表示速度が高くなったので、効果はあると思います。
ワードプレスを使っている方は、クラウドフレアと連動しているプラグインもあるので、そちらもオススメです。
wayback timemachine
・登録:不要
・料金:無料
・日本語対応:未対応
【使い勝手】
WEBサイトの過去の状態を確認できるツールです。
中古ドメイン買うときに、過去にどんなサイトで使われていたか確認したり、あとはクライアントサイトが過去にどんなデザインだったか、リニューアルされた形跡はあるのか?などを調べるときに重宝してます。
どんな仕組みで情報を取得してるのかは正直定かではないのですが(おそらくキャッシュの情報?)過去にサイトがどんな状況だったかを調べる際はこのツールを使ってます。ほかにも機能があるっぽいのですが、日本語未対応なので、過去の情報をしらべる以外、僕は使ってないです。
シミラーウェブ
・登録:無料の範囲なら不要
・料金:一部無料
・日本語対応:未対応
【使い勝手】
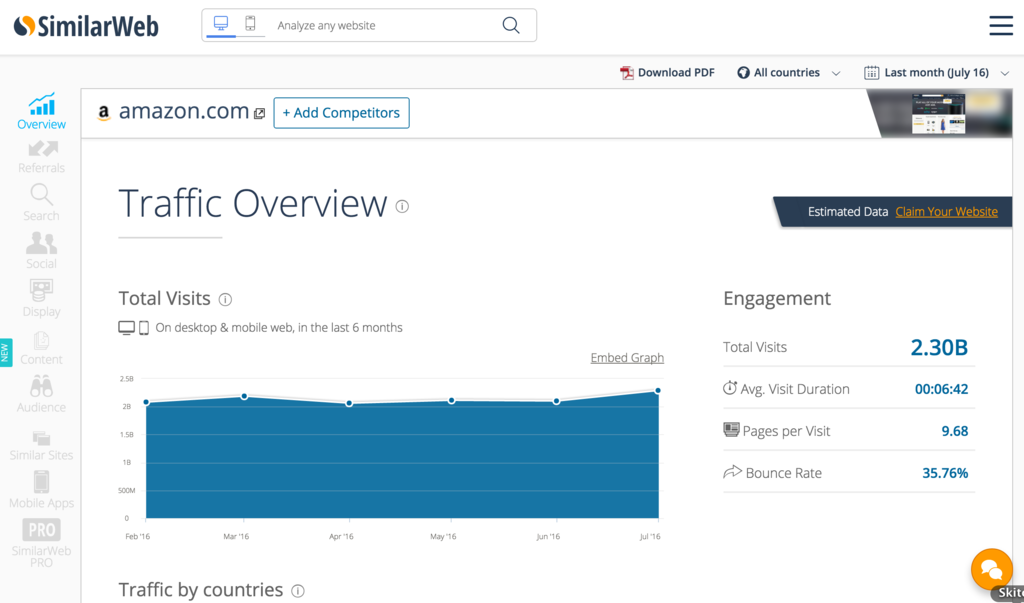
最近は結構有名になってきたシミラーウェブ。
一部無料で見れる範囲で十分使えます。このツールを見つけた当初は「なんて素晴らしいツールなんや・・・」と驚嘆してましたが、どうやら月間の流入数の数値などは結構アバウトなようです。

TOPページにあるURL入力欄に対象サイトのURLを入力すると、こんな感じで流入数・各流入元の割合(検索・SNSなど)・流入キーワードなど、どこから流入があるのかをざっくり見る事ができます。
僕の使いかたとしては、前述のとおり、流入数の実数はあまり信用にならないので、自サイトと競合サイトの実数を比較して、だいたいの流入数の差を見たり、流入元の割合やどんなキーワードで流入しているかを見るようにしています。(というかそれしか無料版で上手く使う方法ない・・・)
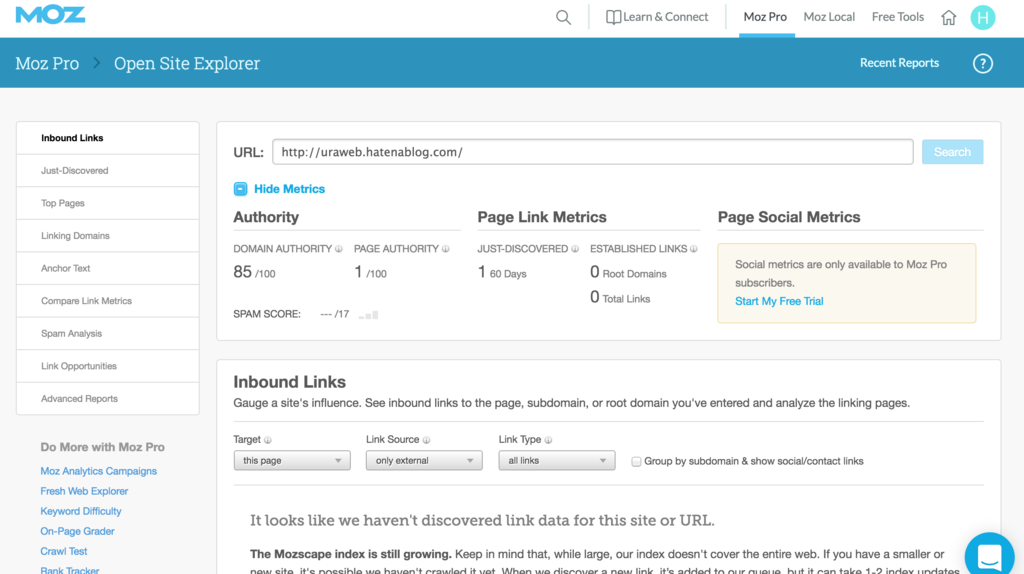
Open Site Explorer
https://moz.com/researchtools/ose/
・登録:不要
・料金:一部無料
・日本語対応:未対応
【使い勝手】
みんな大好きMozが運営しているツールです。
バックリンク調査ができるのと、Moz独自の指標でドメインオーソリティ(ドメインのパワーみたいなもの)を出してくれます。登録不要で無料で使えますが、1日3回ぐらいの上限があった(ハズ)なので、それほど頻繁には使えません。

下にスクロールすると、どんなアンカーテキストで、どのサイトからリンクが貼られているか見ることができるので、競合サイトのバックリンク調査に役立ちます。
バックリンク調査だと、他にもAhrefsがありますが、こちらは完全有料なので、予算が無い方はOpen Site Explorerがおすすめです。
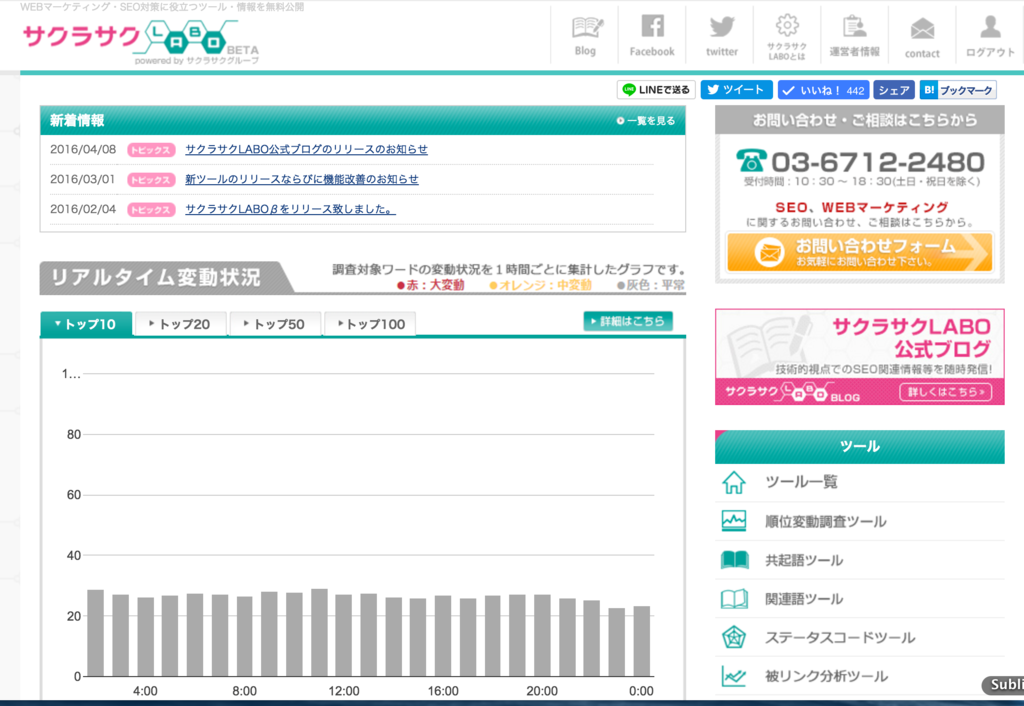
サクラサクLABO
https://www.sakurasaku-labo.jp/
・登録:要
・料金:無料
・日本語対応:対応
【使い勝手】
サクラサクマーケティングという会社が運営しているツールです。
その日の順位の変動を見るだけでなく、共起語検索やバックリンク調査もできるので、SEOチェキに変わるツールだと感じています。
特に最近SEOチェキはバックリンク分析が使えなくなってきたりしているので、乗り換えはこちらのツールがおすすめです。

こんな感じで時間帯別に表示されたり、TOP◯位の変動具合も見れるので、SEOに敏感な人は参考になると思います。僕は毎日、順位の変動をこのツールとナマズと両方見るようにしています。
aguse
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
サイトのサーバー情報などを調べるツールです。
またドメインがブラックリスト入りしていないかも調べられるので、中古ドメインをとりあえず調べてみたり、競合が自演リンクしている際に、リンク元のサテライトサイトのドメインを調べて、同一サーバー内にどんなサテライトサイトがあるのかを調べたりしてます。

こんな感じの調査結果が出ます。IP等も調べられますね。
サイト制作を外注している会社(WEB業界以外の中小〜準大手とかに多い)のサイトをこれで調べると、サーバー情報からどこの業者に依頼しているかわかる場合があります。
この会社ってあそこに依頼してたんだ!とかわかったりするので、完全に趣味の領域ですが、僕はよく制作業者の調査とかしてますw
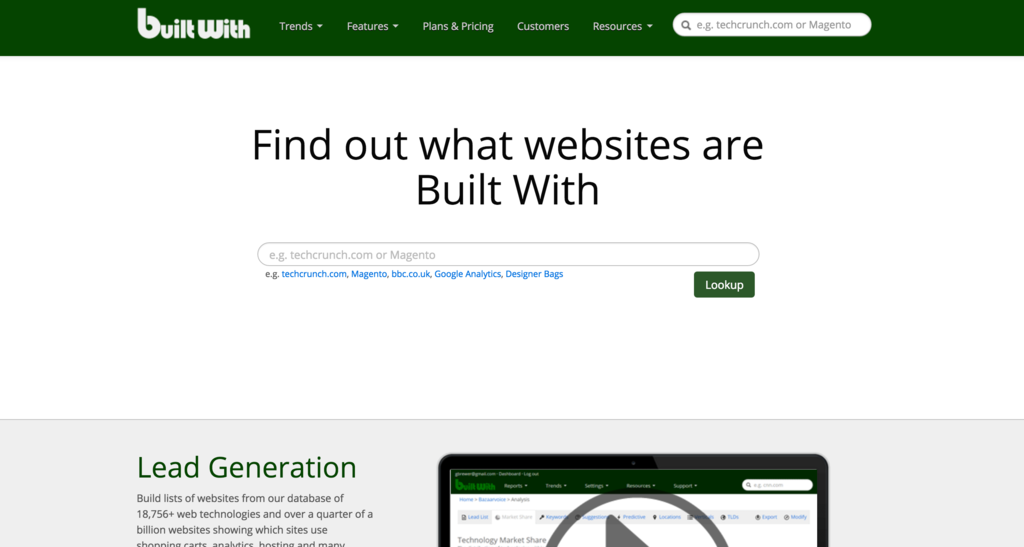
Built with
・登録:無料の範囲なら不要
・料金:一部無料
・日本語対応:未対応
【使い勝手】
URLを入力するだけで、サイトの中身を丸裸にすると言わんばかりに何を使ってサイトが構成されているかがわかるツールです。ワードプレスを使っている場合は使用しているプラグインの一覧も表示されるので、気になるサイトがあったらとりあえずこのツールにURLを突っ込んでます。

こんな感じで表示されるのですが、いかんせん英語なので、詳しくしりたい方はブラウザの翻訳機能を使ってもらえればと思います。有料のプランがあるのですが、無料の範囲で十分満足できますね。
ディレクションに使えるツール・サービス
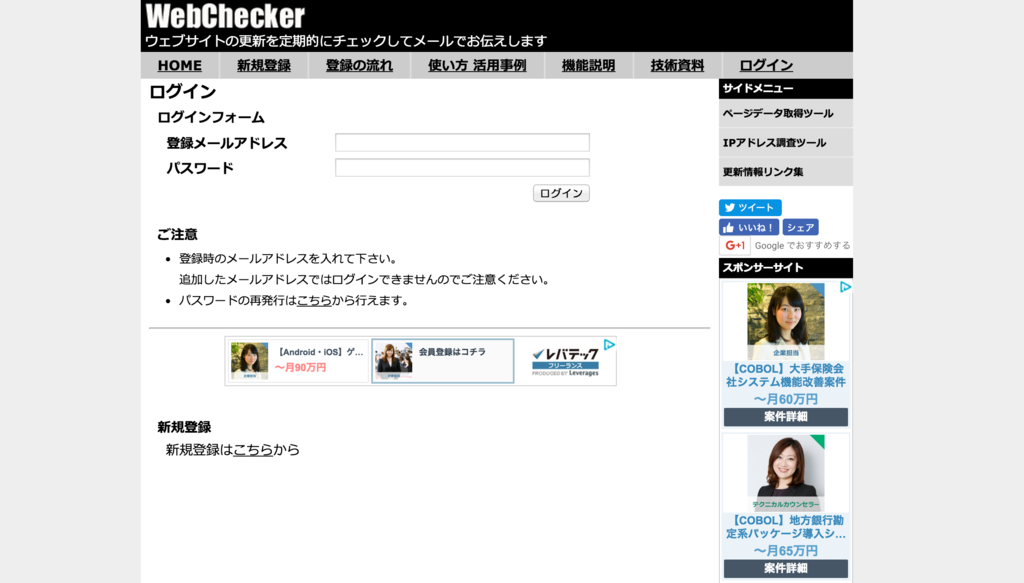
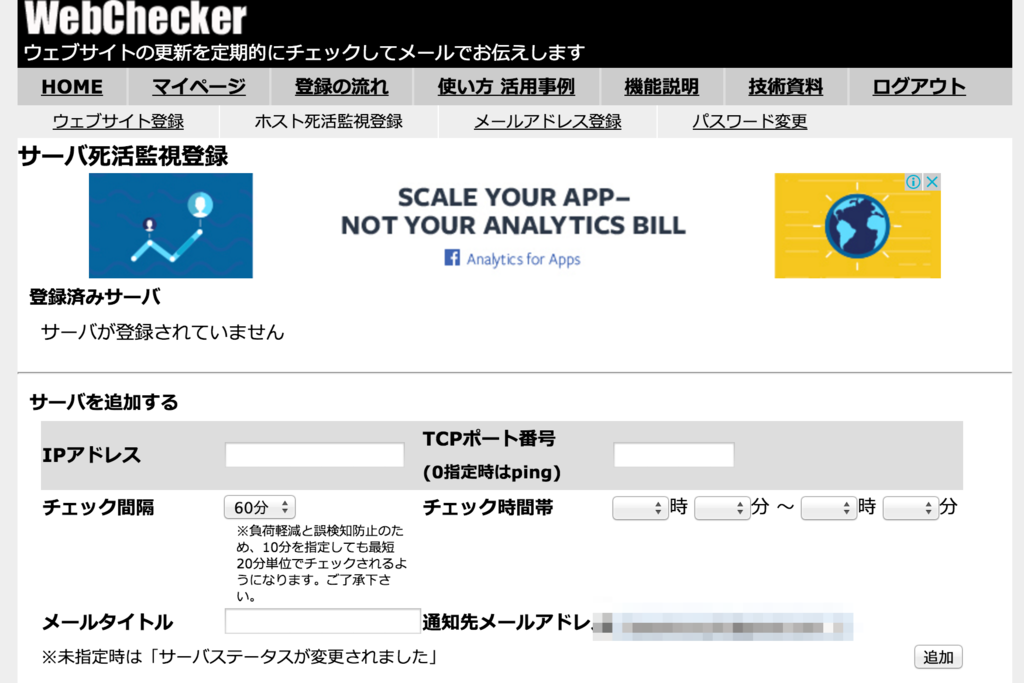
ウェブチェッカー
・登録:要
・料金:無料
・日本語対応:対応
【使い勝手】
サーバーの死活監視ツールです。
サーバーによってはアクセスが集中すると落ちてしまったりするので(本来はそれを見越してサーバー選定しますが…)定期的にサーバーに信号を送り、落ちてるかどうかをチェックするツールです。

サーバーのIPアドレスやポート番号、サイトを登録することで、サーバーからHTTPステータスコードが200以外で返ってきた場合に、設定アドレスまで通知メールが送られます。脆弱なサーバーを使っているクライアントがいる場合にはほんと重宝します。
このツールを使って、もし通知が多ければ早急にサーバー移管をしましょう。
といいますか、そもそも脆弱なサーバーは使わないようにしましょう。
もう一度言います、脆弱なサーバーは使わないようにしましょう(泣)
Cat Mdes
・登録:要
・料金:無料
・日本語対応:対応
【使い勝手】
サーバー負荷テストツールで、アカウント登録の他に、負荷検証のサイトに独自のメタタグの埋め込みが必要になります。
今年の頭に、サーバーどうしても変えたくない厨のクライアントの案件をやった際に、どう考えてもサーバーが脆弱だから変えた方が良いと提案するも、サーバーを変えたくないとワガママを言い出したので、こちらのツールでどれだけ脆弱かを検証しました。
結果は案の定、秒速でサーバーが落ち、「それみたこかぁ!!」と僕はガッツポーズでしたが、なぜかクライアントからメチャメチャ怒られるハメになりました。事前に説明&承認をもらっていたにも関わらず、なぜ怒られたのか未だによくわかりません。
工数返せ。

こんな感じで検証結果をグラフで表示してくれます。
負荷検証は事前に予約して行うので、クライアントサイトを検証する場合は、予約を取って事前連絡すればOKです。
僕の案件のようにクレイジーでファンタスティックなクライアントでなければ公開前の負荷テストもスムーズにいくと思います。
自社でサーバー持っていて、そこでサイトの運用をしているだとか、リニューアル案件で聞いたこともない脆弱なサーバーを使っている場合などは、サイト公開直後、広告打つならその前に、負荷テストをすることをおすすめします。
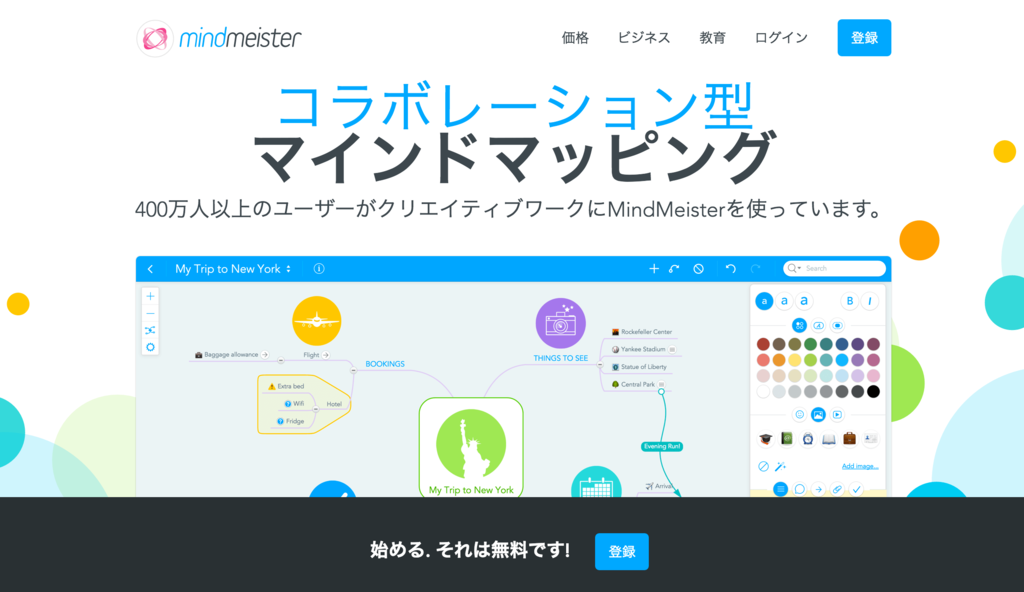
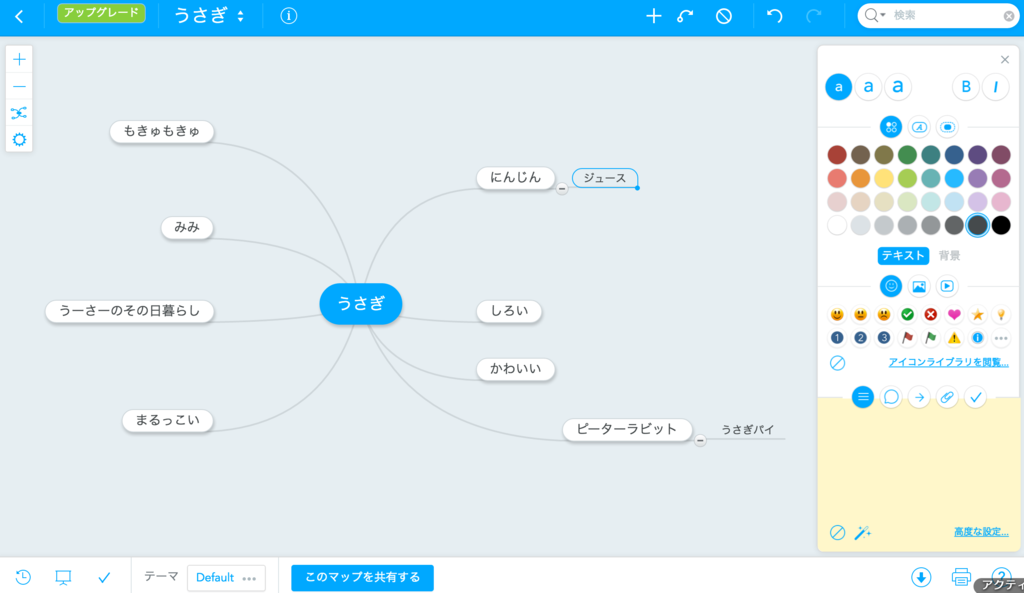
maindmaister
・登録:要
・料金:一部無料
・日本語対応:対応
【使い勝手】
慣れるまではホント使い難かった思い出があります…。
ホワイトボードやノートでも代用は可能なのですが、後になって見返す際に字が汚かったりすると嫌になってくるのでこれを使ってます。ちなみに硬筆2段ですが、他人にNASAの暗号文と言われるほど字が汚いですorz

こんな感じですね!
中心となるテーマを真ん中に書き、そこから連想出来るテーマをどんどん広げていく感じです。アイデア出しをする場合や、後述の関連キーワード取得ツールの前にこれを使ったりして、リスティング出す際のキーワードの参考にしたりしてます。
ただ、ついつい紙に頼って暗号文を書いてしまうので、今回紹介するツールの中では使用頻度は低い方です。
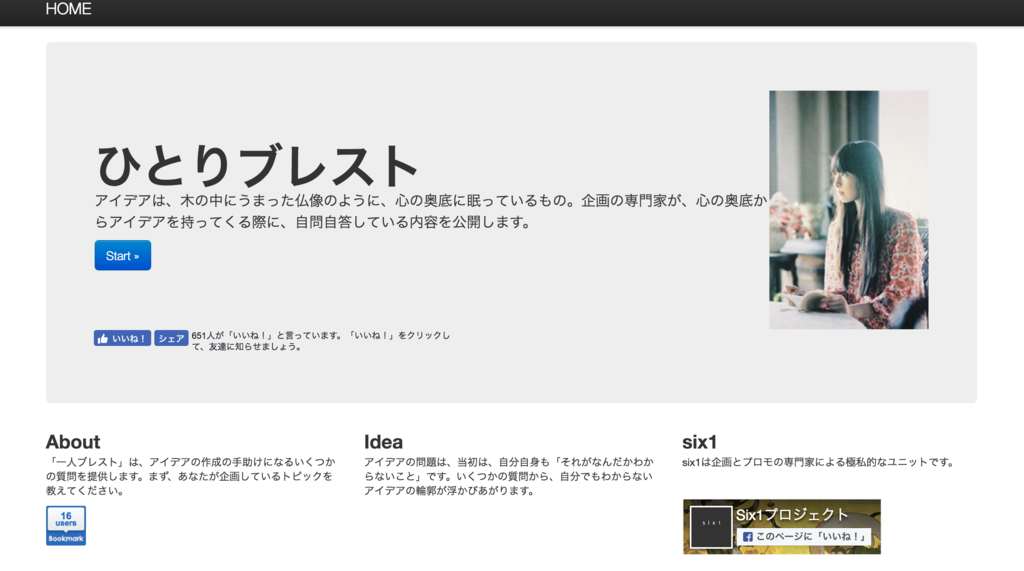
ひとりブレスト
http://hitori.six1.jp/index.php
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
一人でブレストができるツール。
ほんとそれだけですが、僕は便利に使わせてもらってます。
ブレストする時は、大体まず「めんどくせ〜な〜」から始まる僕ですが、ツールを使うと次々と質問が飛んでくるので、否応無く対応しないといけません。
気づいたらブレストができているので、ものぐさな性格の方におすすめです。

こんな感じの質問がバンバン飛んできます。事前に紙とペン、もしくはテキストエディタを用意しておきましょう。全ての質問に答えた時に、アイデアが膨らんでいるのがわかると思います。
開発者の方を追ってみたところ、ツイッターも更新されておらず、開発会社のフェイスブックも更新されていませんでした…。ドメインの所有権の関係からいつまで使えるかはわかりませんが、とりあえず一回使ってみてください。
関連キーワード取得ツール
http://www.related-keywords.com/
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
入力したキーワードを含む検索ワードが一覧で表示されるツールです。
SEO施策やリスティング広告の施策をする場合、どのキーワードを狙っていくか調査をするときに使います。

全キーワードリストの部分を一括でコピペして、グーグルアドワーズのキーワードアドバイスツールなんかにコピペで貼り付けると、それぞれのキーワードの月間検索数の調査ができます。他にもキーワード取得ツール的なものはあるのですが、このツールはコピペが簡単なので僕はこれをつかってます。
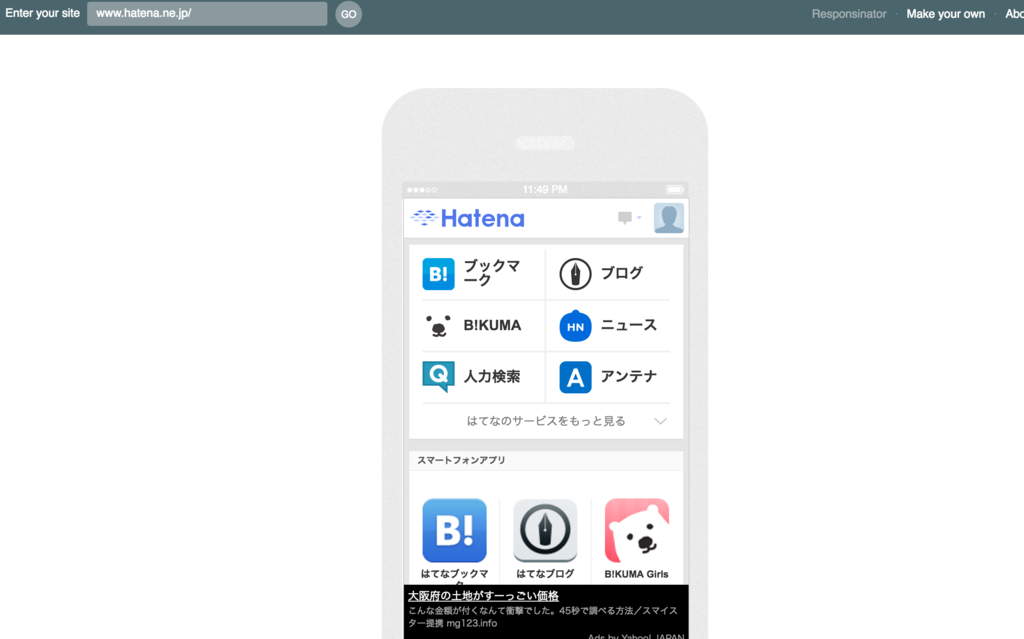
Responsinater
・登録:不要
・料金:無料
・日本語対応:未対応
【使い勝手】
左上のURL入力フォームにURLを入れるだけで、各デバイスでの見栄えが確認できるツールです。現在最新のiphone6や6+も確認できますし、タブレットも確認できます。
確認専用のシンプルなツールですが、いつもクロームのデベロッパーツールでレスポンシブの確認をしている人は、便利さをわかってもらえると思います。
とりあえずこのツールでサラっと各デバイスでの見栄えを確認し、もしおかしな部分があればブラウザのデベロッパーツールで確認する。という感じで、僕はいつもチェックしてます。
サイトマップ自動生成ツール
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
URLを打ち込めば、自サイトだろうと競合サイトだろうとサイトマップが作れるツールです。サイトマップを作りたい場合はまずこのツールでしょう。
僕は競合サイトやクライアントサイトのディレクトリマップを作るときに、URL一覧が必要になるため、そういった時に使ってます。
※URLのリストを作る場合は、別途エクセルで加工が必要です。
加工について、ニーズがあればまた書きます。
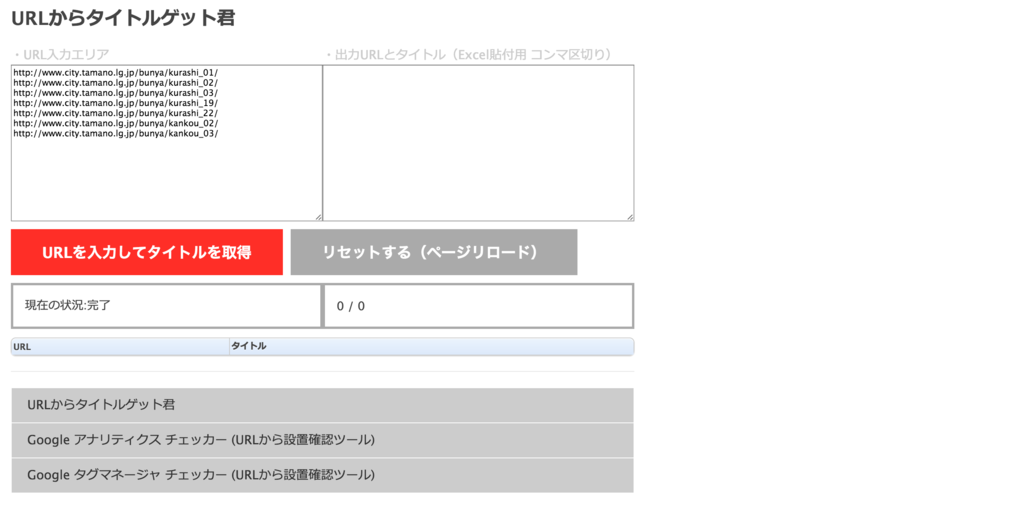
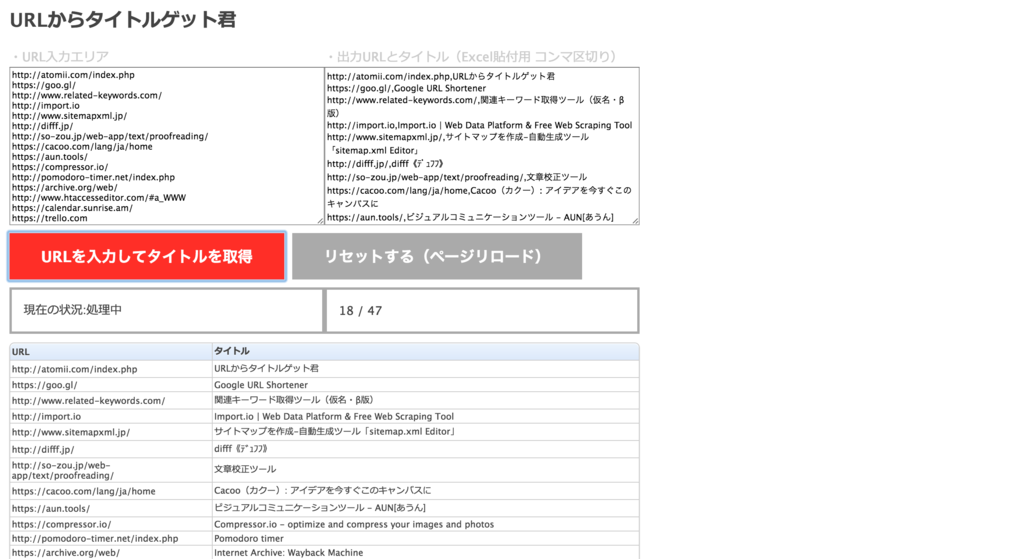
URLからタイトルゲット君
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
URLを入力すると、各ページのタイトルタグの文言を取得してくれます。
サイト公開前のチェック時に、各ページのタイトルが固有のものになっているかや、リニューアル前のサイトや競合サイトのページタイトル一覧を取得するのに便利です。URLの取得は前述のサイトマップ取得ツールで対応可能です。

こんな感じでページ下部に、URLと対応するタイトルが表示されるので、あとはドラッグで選択してエクセルに貼り付ければリストの出来上がりです。今まで幾度もめんどくさい作業になる所を助けてくれたので、ほんとこのツールの作者さんには感謝です。
他にもアナリティクスのタグチェッカーがあり、それもチェック時にお世話になってます。WEBディレクターやデザイナー等、制作に関わる人は特に使えるツールではないでしょうか。
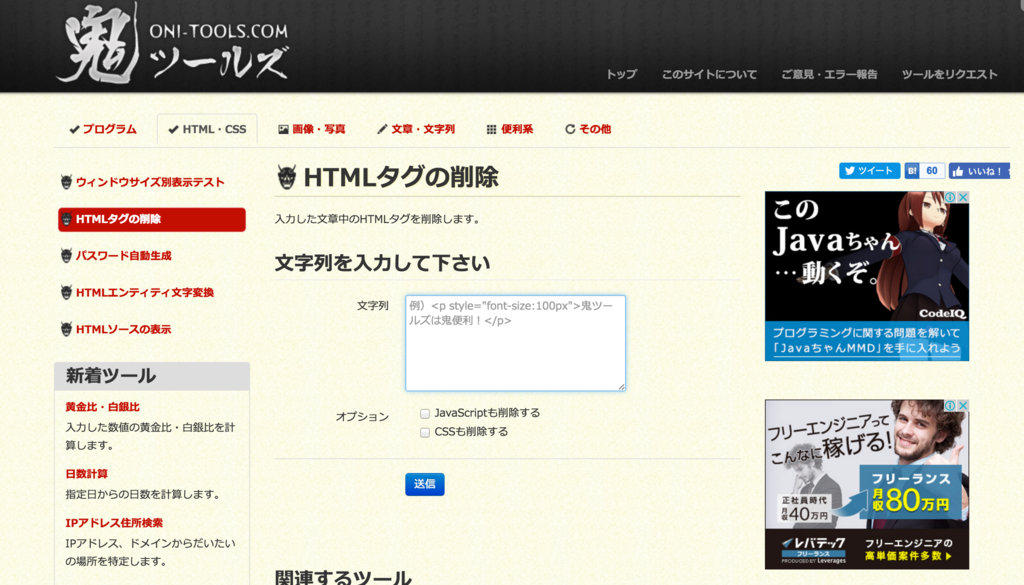
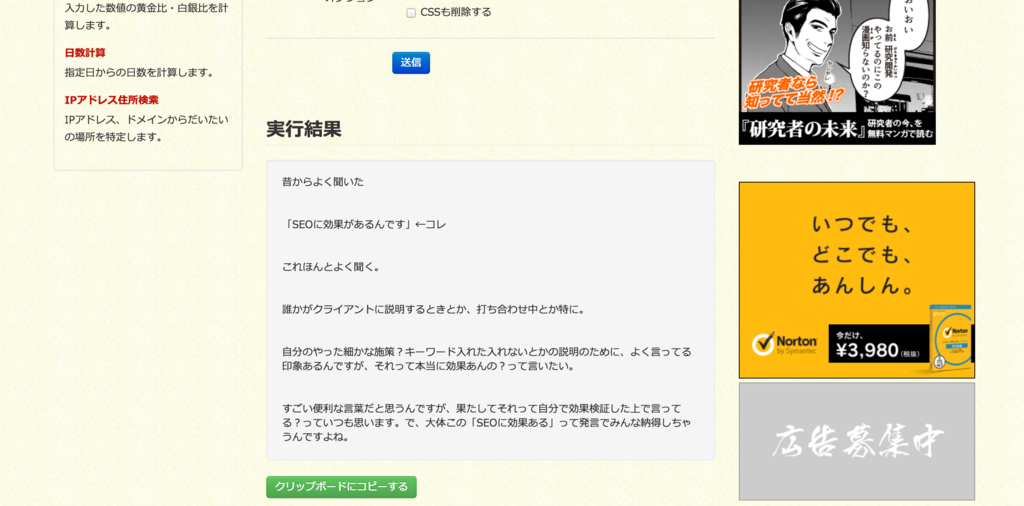
HTMLタグ削除ツール
http://www.oni-tools.com/tools/strip_html_tags
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
HTMLタグを全部削除してくれるツールです。ほんと便利。
使い方は簡単で、HTMLの記述ごと「文字列」欄にコピペして「送信」ボタンを押すだけです。

こんな感じでHTMLタグを抜いたテキストが出てきます。改行を消したい方は、同サイトに改行削除ツールがあるので、それを使えば一気に改行が消せます。ちょうど画像の「クリップボードにコピーする」の下に改行削除ツールのリンクがあるので、流れるように作業ができます。
Google URL Shortener
・登録:不要
・料金:無料
・日本語対応:未対応
【使い勝手】
入力したURLを短くしてくれるツールで、生成されたURLの有効期限も指定できます。
資料を作る際の参照元URLが素晴らしく長い場合は、これを使って短縮して見栄えを良くしてます。
パワポ勢は積極的に使っていきたい一品。
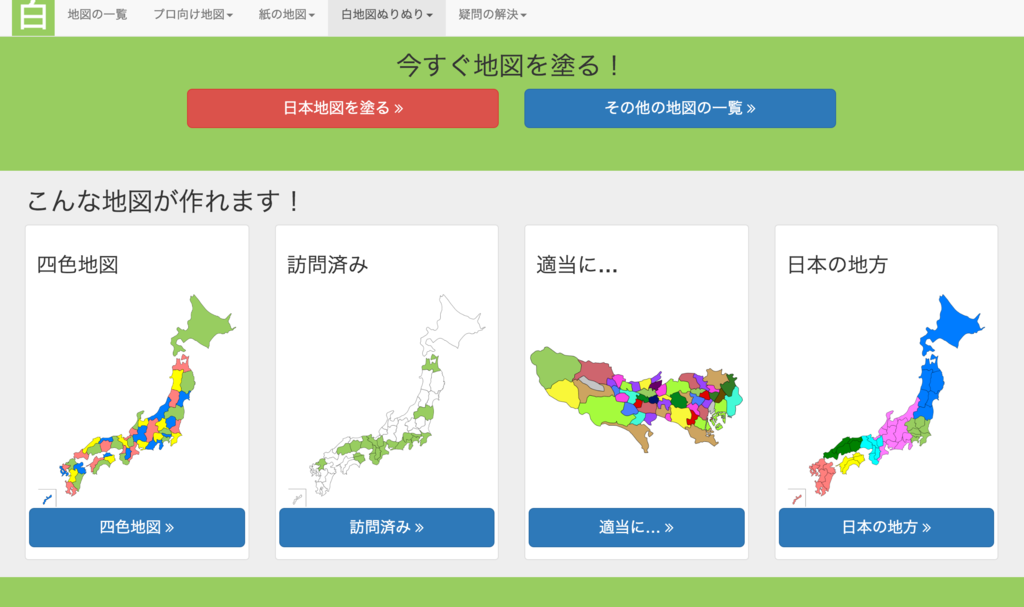
白地図ぬりぬり
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
日本地図を都道府県や、市区町村別に色分けして地図を作ることができるツールです。
パワポで資料作ったりしてると、この地域のイイ感じの地図が欲しいんだよな〜ということがあるんですが、画像検索をしても見つからなかったりするので、このツールで地域ごとに色分けしたりして地図を作ってます。

上記は大阪人の僕から見た、大阪の地域別危険度です。
※白←安全 危険→赤
ご旅行の参考にでも。
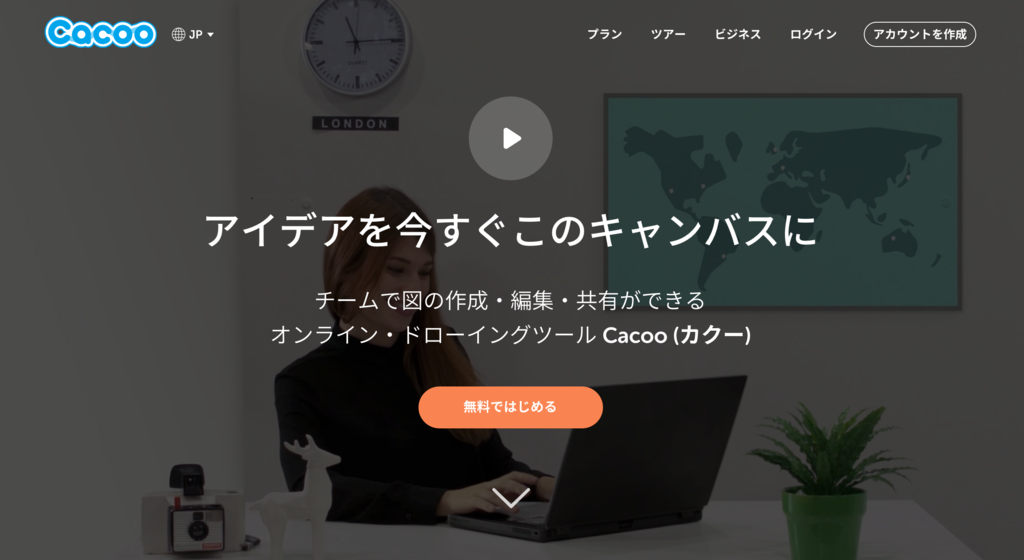
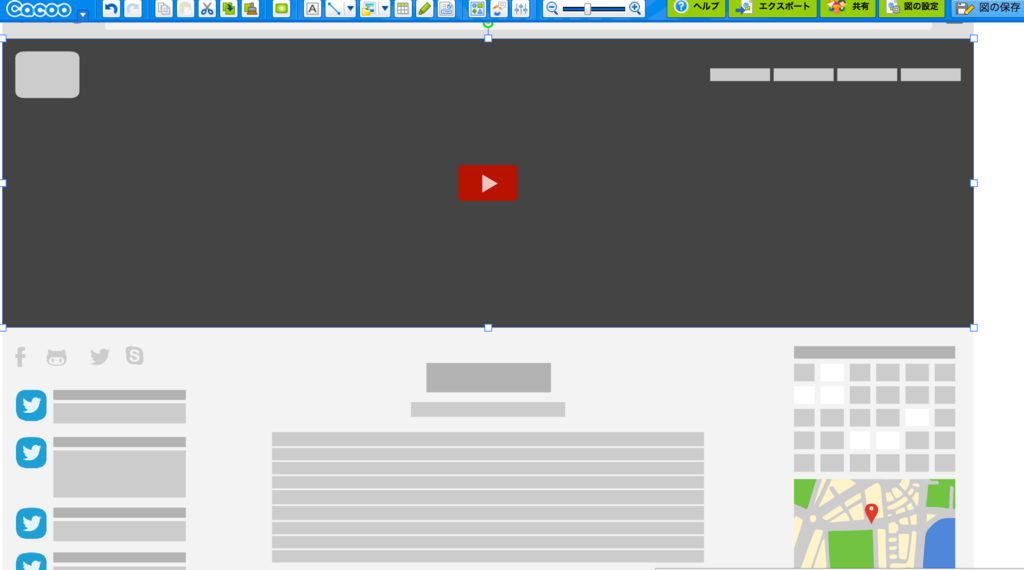
Cacoo
・登録:要
・料金:一部無料
・日本語対応:対応
【使い勝手】
ワイヤーフレームや、サイトマップ・パワポ資料等の作成ができるツールです。
遠隔地にいるデザイナーと、たたき台のワイヤーフレームを使ってから、2人で揉んだりするときに使ってました。その他クライアントに見せる企画書の清書や、ワイヤーフレームの清書などでも使ってました。

ワイヤーフレーム用や、パワポ用のテンプレが色々あるので、用途に合わせて使えます。ただ無料だとPNG形式でのエクスポートのみで、パワポ資料の作成では使えませんのでご注意を。
クライアントが資料の見栄えについてそれほどうるさくなければ、パワポで十分に事足りるかと思います。僕はパワポで終わらせたい派です。清書が欲しけりゃ金をくれ!と叫びたい派です。
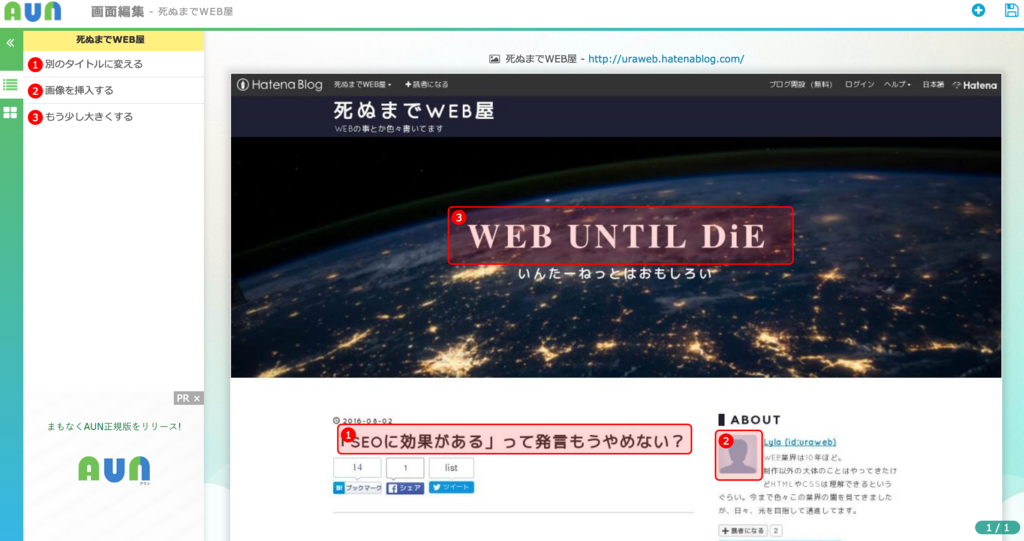
AUN
・登録:今は不要
・料金:今は無料
・日本語対応:対応
【使い勝手】
最近ちょっと使ってみたツール。
WEBサイトのURLを打ち込めばサイトのキャプチャを取ってくれて、それにコメントを入力して、編集画面のURLごと共有可能なツールです。
キャプチャもPC・スマホ・タブレットの主要3種が可能で、ベーシック認証のページもID/PASSを打ち込めば使えます。(セキュリティ上どうかというのは置いておいて)

こんな感じで、気になる部分をドラッグで選択して、そこにコメントを打ち込むと左側に表示されます。そのまま保存して、デザイナーに修正点をブン投げるという感じですね。とにかく多くの案件を抱えているときは重宝しました。
※8月20日〜有料プランが開始するので、現状とはまた使い勝手が変わる可能性があります。
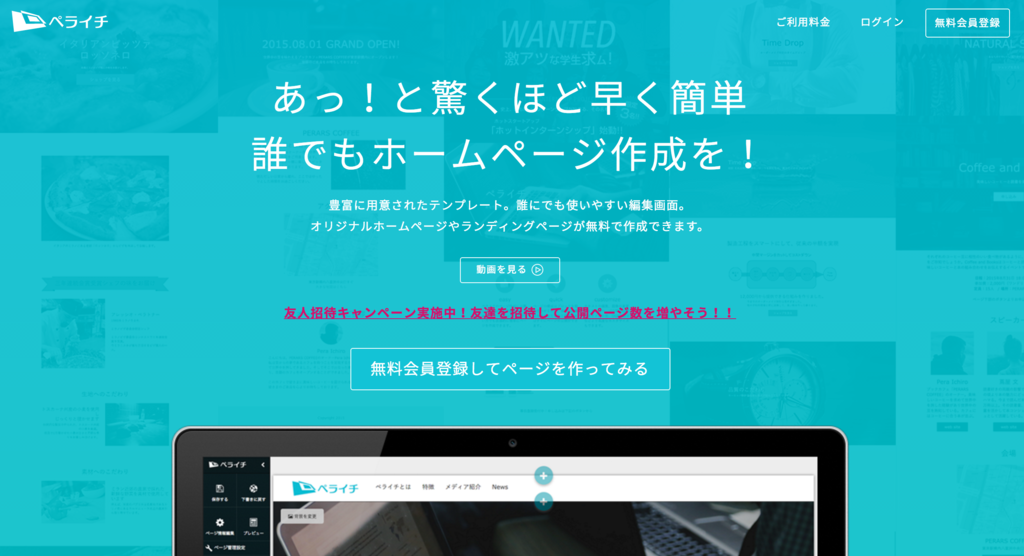
ペライチ
・登録:要
・料金:一部無料
・日本語対応:対応
【使い勝手】
だれでも簡単に1ページもののWEBページが作成可能なツールです。
以前すこしお世話になりました。
その時はかなりの短納期で、なるはやでLP作ってリスティングで売上を上げたいという案件だったので、とりあえずペライチで超絶簡易なLP作ってリスティングでCVするキーワードを調査、のちほど本番のLPと交換という感じで進めました。

こんな感じで名前からのとおり、1枚のページをパワポを動かすように作れます。
前述のCacooと違うのがアウトプットがPDFではなく、URLが自動生成されるという点です。グーグルアナリティクスやウェブマスターツールの設定も無料プランの範囲でできるので、とにかくスピード重視の方はこれでサラっと作るのもアリかと思います。
注意してもらいたいのが月のPV数に制限があることです。
無料は月上限1万PVを超えてくると、ページが表示されなくなるそうですが、僕の時は表示されなくなることは無かったです。(不思議・・・)
KWにもよりますがリスティング予算が10~20万超えてくると大体1万PVは超えると思うので、その時は有料でやったほうが良いと思います。
あとはクライアントに見せるラフを作るのもアリかと。
(むしろこっちの使い方が本命!?)
URLをそのままクライアントに送って共有してもらえればOKなので、ラフ案作成のツールとしても使えますね。
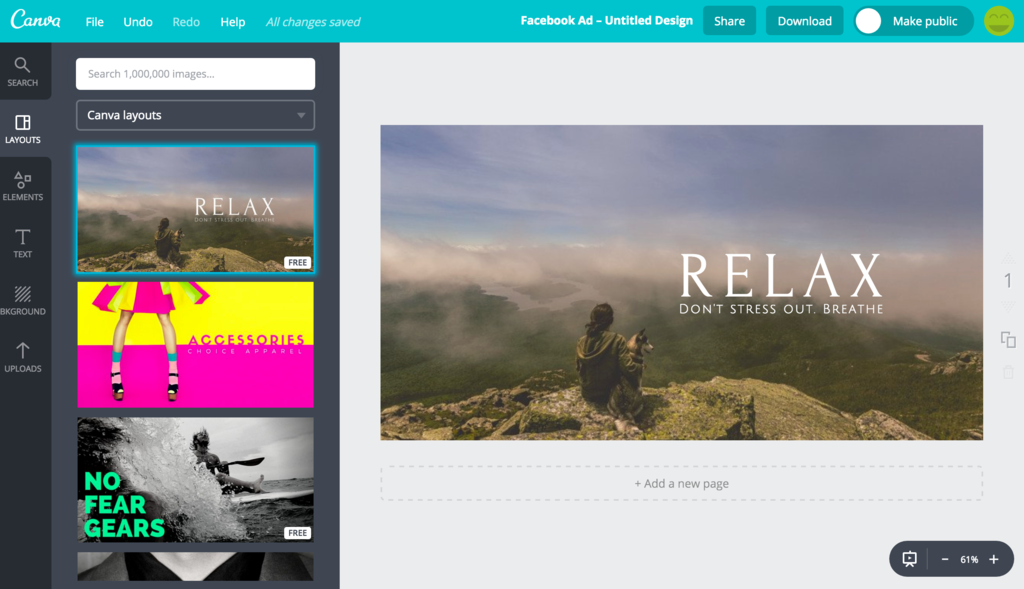
CANVA
・登録:要
・料金:一部無料
・日本語対応:未対応
【使い勝手】
WEBページのラフを作るだけでなく、FaceBook・Twitterの投稿画像や各種広告バナー、インフォグラフィックなんかもオシャレに作れるツールです。用途に合わせてテンプレートが用意されているので、ふだん画像制作をしない人でも簡単に作れます。

画像はFaceBook広告用のテンプレートを使用した編集画面ですが、テンプレがどれもオシャレなので、ちょちょっとイジるだけでイイ感じの広告クリエイティブが出来たりします。
クリエイティブなスキルが皆無な僕ですが、ラフ案を作ってみた際に、クライアントに「もうこれそのまま使いましょうよ!」と言ってもらえたぐらいなので、デザイン苦手だわー、わかんねーわーというディレクターの方にはオススメです。
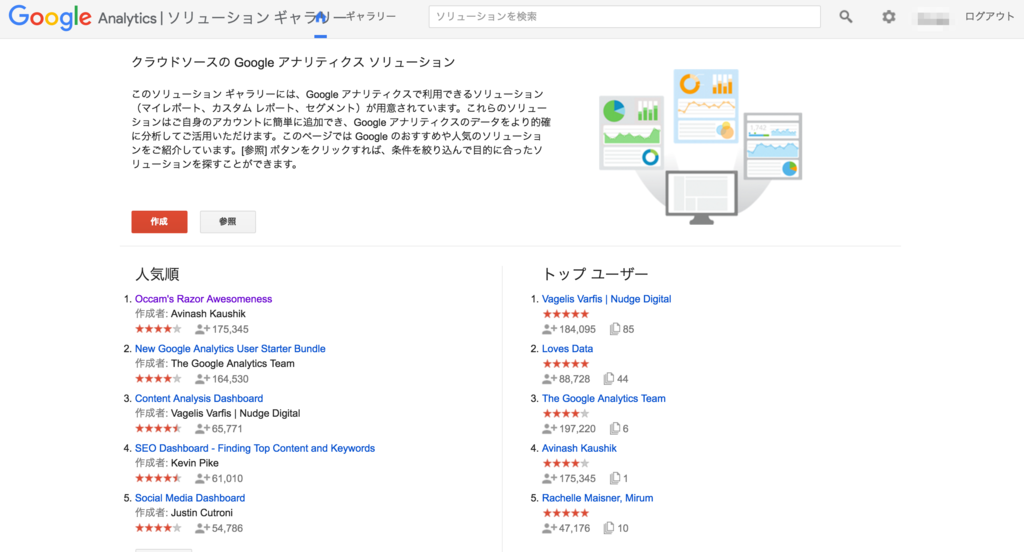
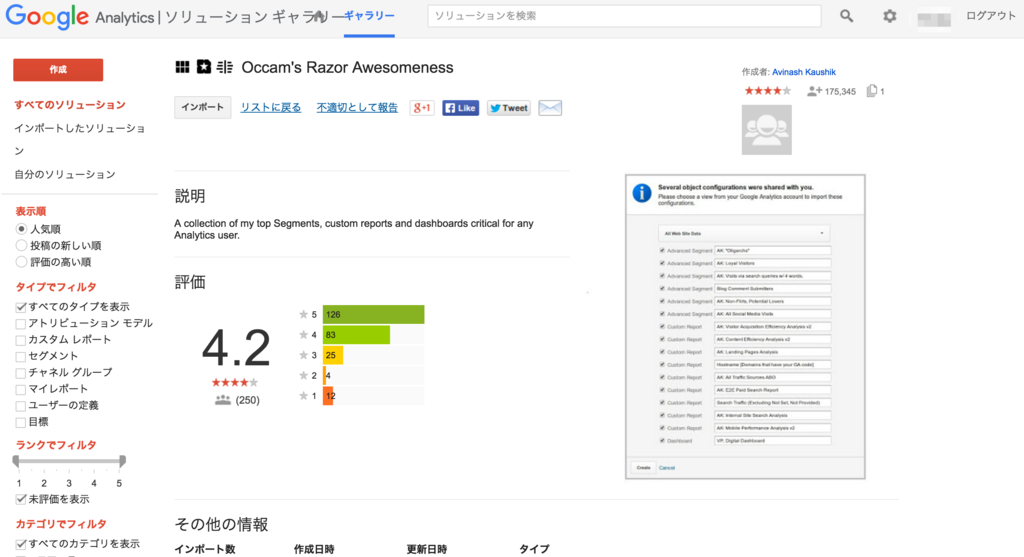
GAソリューションギャラリー
https://analytics.google.com/analytics/gallery/
・登録:要
・料金:無料
・日本語対応:一部対応
【使い勝手】
世界中のイケてるアナリスト達が使っている、グーグルアナリティクスのカスタマイズテンプレート集です。ボタンひとつでイケてるアナリストのレポートカスタマイズを自身のアナリティクスに導入できます。

海外勢が多いので、説明欄が英語の事が多いのですが、とりあえずいくつか人気のものを導入してみるのもアリだと思います。カテゴリやタイプでフィルタをかけて、欲しいカスタマイズを探すこともできます。
僕のようなグーグルアナリティクスが友達、という方にはぜひおすすめしたいです。
文章校正&チェックツール・サービス
difff《デュフフ》
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
これもよく使うツールです。本番環境とテスト環境のテキストに差が無いかや、テキストの修正があった時に、どの部分を変更したかがすぐにわかるので、重宝してます。

こんな感じで、相違がある部分が色付けされます。前述のHTMLタグ削除ツールを合わせて使うとテスト・本番の両環境のテキストの相違確認が捗るのでおすすめです。どうやら結果を公開する機能もあるようなんですが、僕は使ったことないです。
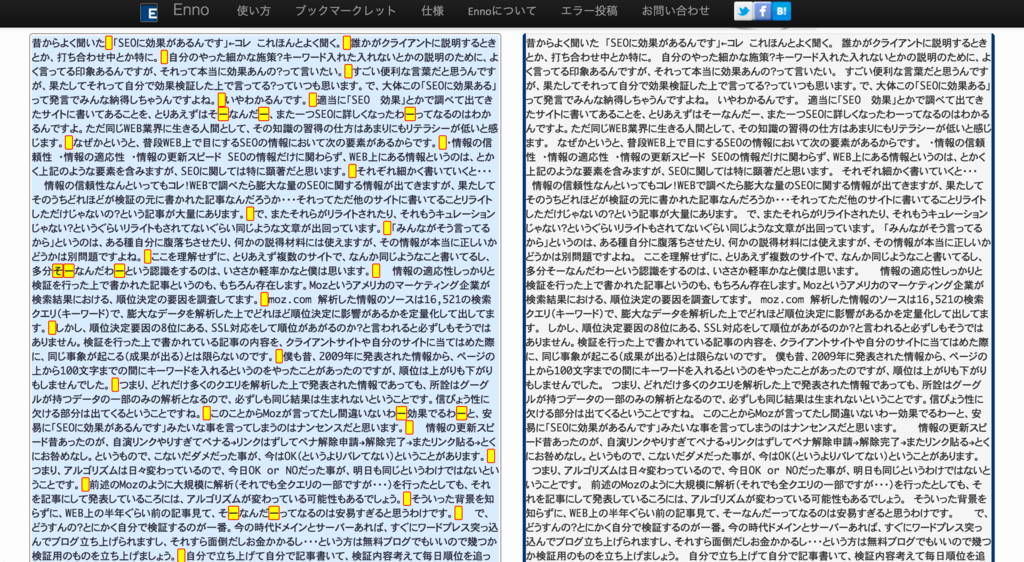
Enno
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
誤字脱字のチェック感度が高い文章校正ツール。
誤字脱字チェックの時は、大体これにテキストを打ちこんでチェックしてから、最終の目視チェックを行います。他にも無料の文章校正ツールは存在しますが、使った中でこれがいちばん誤字脱字の感度が高かったです。

こんな感じで、入力テキストと、異常値の部分を対比して見れます。誤字脱字や空白の感度は高いのですが、文章の言い回しには少し弱いというか、UI的にわかりにくい印象です。なので、文章の言い回し的な所は後述のツールでカバーしてます。
完璧な誤字脱字チェックが可能なツールは今まで見たことがないので、ツールを使っても、僕は必ず目視チェックを入れています。
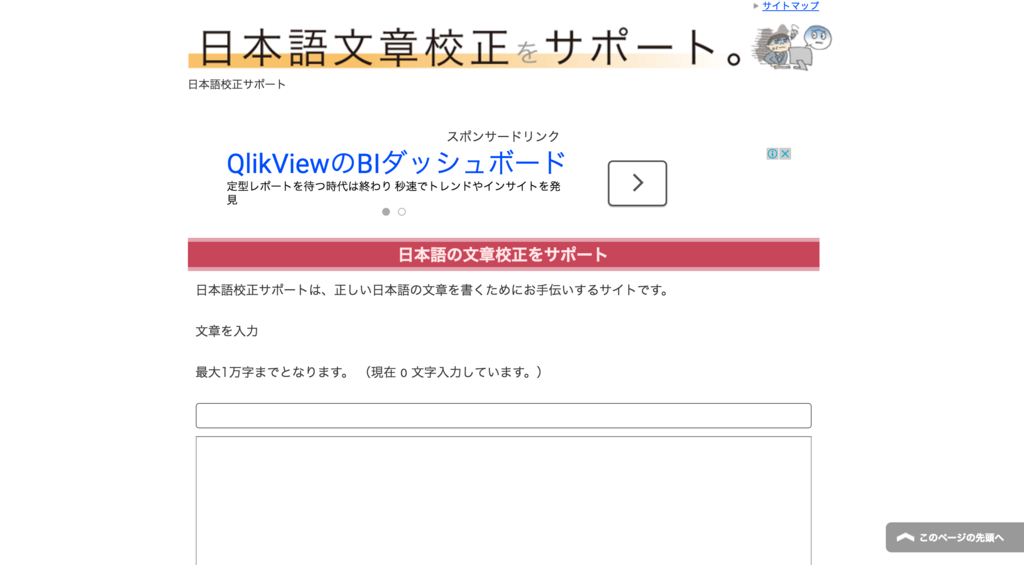
日本語校正サポート
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
こちらも文章校正ツールですが、先に紹介したEnnoと併せて使ってます。Ennoが誤字脱字チェックツールとすれば、こちらは日本語の言い回しチェックツール的な使い方をしています。

こんな感じで言い回し的におかしな部分が表示されます。この中から自分が見ても言い回しとしておかしい部分を修正していけば、日本語としておかしい部分は結構削れるはずです。
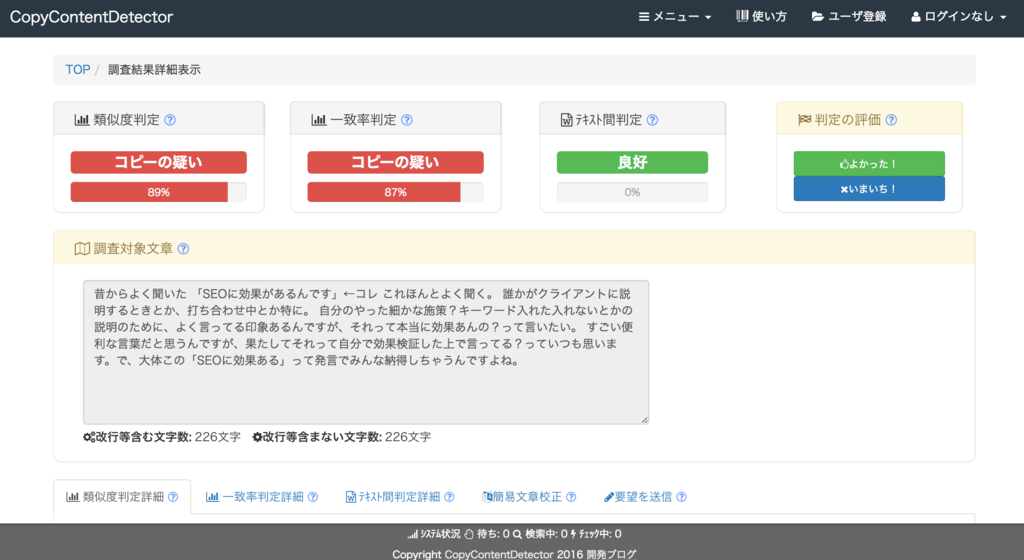
CopyContentDetector
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
この場を借りて申し上げたいのが、開発者さん、ありがとうございます!
コピーコンテンツチェックのツールは、もともと無料のものがありましたが、使い勝手がイマイチで、反対に使い勝手が良いものは有料でした。しかしこのツールは無料で、かつ使い勝手も良く、僕が求めていたツールを体現してくれているので、ほんと開発者さんには感謝です。

こんな感じでテキストを登録すると、WEB上から、コピーと思わしきページを拾ってきて、ページごとにコピーと思わしき部分を色付きで表示してくれます。さらに各思わしきページのURLも表示されて、そこからコピーと思わしきページに飛ぶことも出来ます。
ほんとすばらしすぎる・・・
User local
http://textmining.userlocal.jp/
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
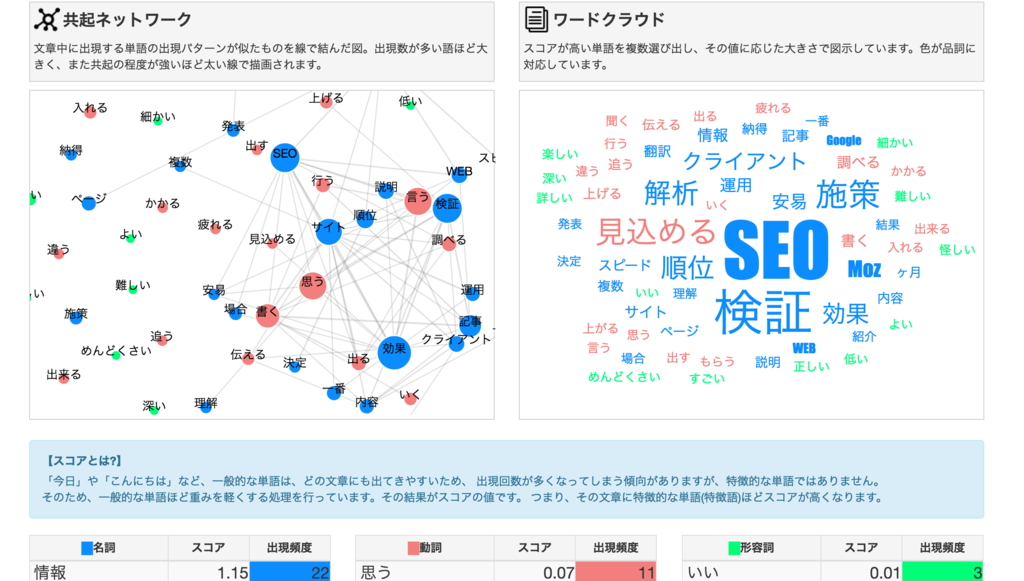
テキストマイニングツールで、文章校正ではなく、テキストを解析するツールです。
競合サイト(ページ)のテキストにどんな単語が使われているのか調べてみたり、自分のサイト(ページ)と単語単位でどう違うか比較したりするのに使えます。
(サイト比較機能はありません。)

こんな感じで、一緒に使われている単語を線で結んだり、重要度の高い単語を抜き出したりとテキストを解析してくれます。
競合サイトを解析する場合は共起ネットワークをみれば、どんな単語が使われていて、どの単語と一緒に使われていることが多いのかなど、参考になる情報が沢山あります。
また、競合サイト・自分のサイトを解析して、ワードクラウドを見れば、当該ツールで解析した際に重要とされる単語の差から、競合と自分のサイトのテキストの比較が出来るので、テキストを追記修正する際は、どんな単語をより含めればいいのか参考にできます。
使い方は色々あると思うので、検索順位を気にする方はお試しあれ。
WEB制作に使えるツール・サービス
befunky
・登録:不要
・料金:一部無料
・日本語対応:一部対応
【使い勝手】
フォトショやそれに準ずるソフトが使えない人でも簡単に画像加工が出来るツールです。スマホによくある画像加工アプリの機能を増やしてデスクトップ版にした感じです。

TOPページは英語ばかりですが、内部のUI画面になると日本語になるのでどこを操作すればいいのかわからないということはありません。UIで直感的に画像加工できるので自撮り写メを盛る女子のような感覚になります。
エフェクトなどもテンプレっぽいのが用意されてるので、始めはそれをそのまま使って、細かい所を調整していく感じでも良いとおもいます。スタンプなどは一部有料のものがありますが、無料の範囲で十分使えるツールです。
Pixir Editor
・登録:不要
・料金:一部無料
・日本語対応:未対応
【使い勝手】
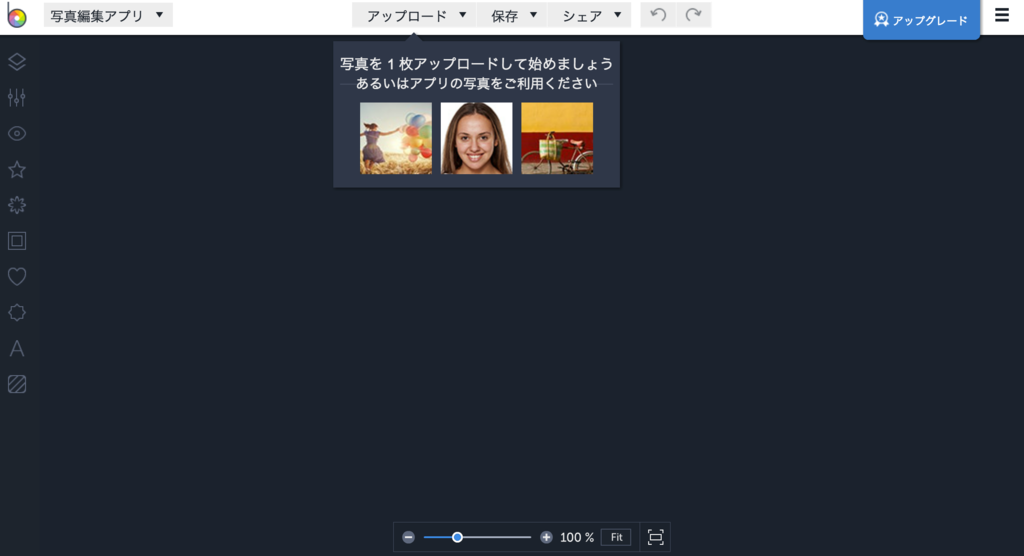
フォトショは使えるけど、ソフトが高いからいちいち買ってらんない。という方にはPixir Editorがオススメです。ブラウザ上でパパっと加工できるので、ちょっとした加工をするときは便利です。

こんな感じのフォトショっぽい編集画面です。(右側のパンダは広告です)上側にログインとありますがログインせずとも使えて、加工後もPNG or JPGで保存できます。
細かな加工をしたい方は、前述のbefunkyよりもこっちのほうがいいと思います。ちなみに、Pixirにもbefunkyのような簡単画像加工ツールがあるので、そっちを使ってもいいかもです。
Color of Book
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
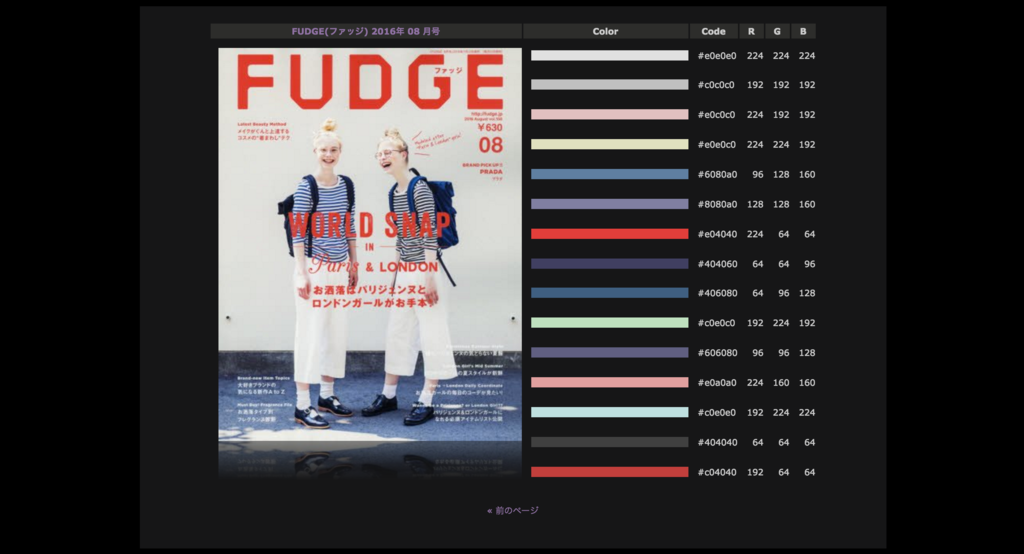
最新の雑誌からカラーを取り出してくれるツールです。
普段から雑誌を読む方にとっては、欲しかったツールだと思います。ちなみに僕はFUDGEとかに出てくるコーデが大好きです。青文字系のファッションは最高です。

こんな感じで配色ごとのカラーコードが表示されて、雑誌で使われた配色パターンをすぐにトレースすることができます。
雑誌を検索する際も、服装のジャンルで絞れたり、Amazonからキーワード検索もできるので、配色パターンを見たい雑誌がすぐに見つけられてユーザビリティが高いです。
そして青文字系のファッションは最高です。
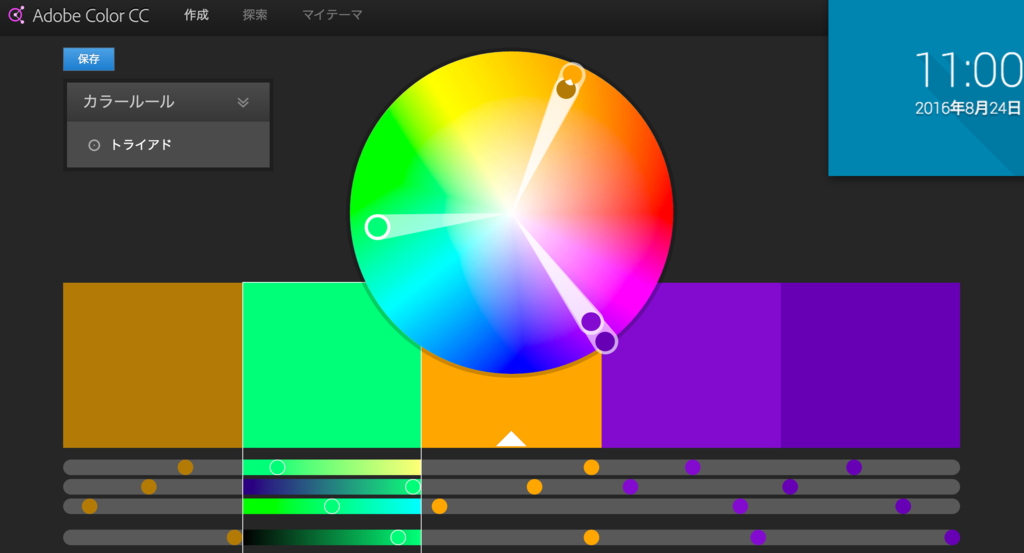
Adobe Color CC
https://color.adobe.com/ja/create/color-wheel/
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
天下のアドビーのツールで、真ん中の縁部分の白い棒みたいなものを動かすと、メインカラーに対して最適なカラーをイイ感じにチョイスしてくれるツールです。
カラールールもいくつかあったりで、色々イジってみると自分の引き出しに無かったカラーチョイスが知れます。メインカラーは決まってるけど、付随するカラーの組み合わせがイマイチわからない・・・という時にお世話になっています。
gifgif
・登録:不要
・料金:無料
・日本語対応:未対応
【使い勝手】
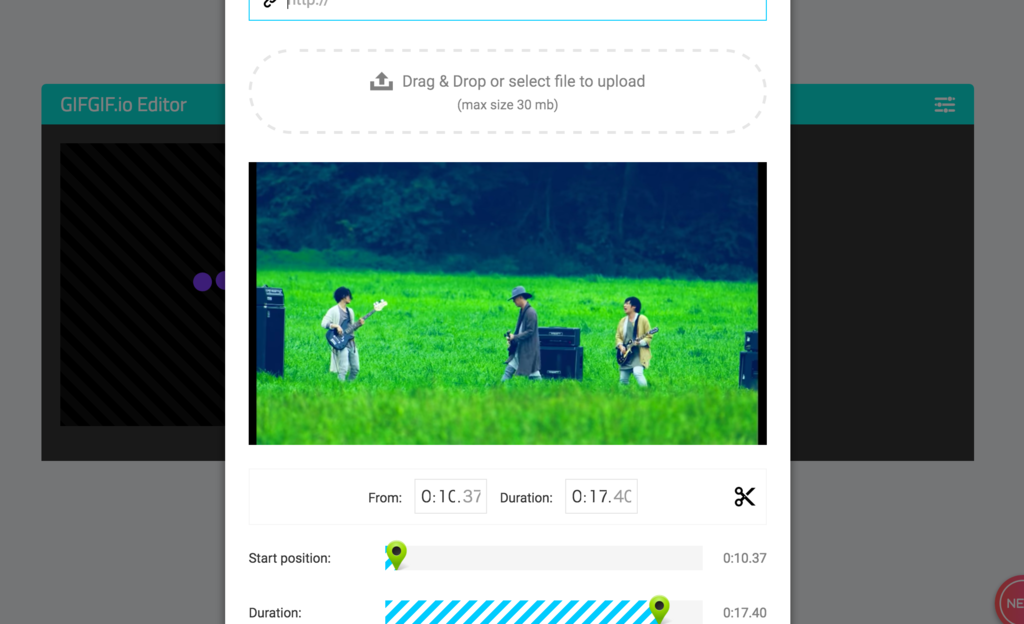
動画ファイルの他、youtubeやvineの動画はURLを貼り付けるだけでGif画像が作れるツールです。最近チャットワークのアイコンにGifが使えると知って利用しました。
今までGif化のツールを使ったことがなくて、色々ためしたみた結果、これが一番使いやすかったです。

掲載画像:https://youtu.be/PDSkFeMVNFs
youtubeなどの動画サイトからGifを作るとなると、権利系がめんどくさそうなので、商用利用では使えなさそうですね。
自分で撮影した動画をGif化するなら便利だとおもいます。
直感的にGif化する部分を選択して加工できるので、初めて使った際もサクサク加工はできましたが、ダウンロードに若干時間を取られます。
とはいえそれほどストレスにならないので、動画からGifを作りたい方におすすめです。
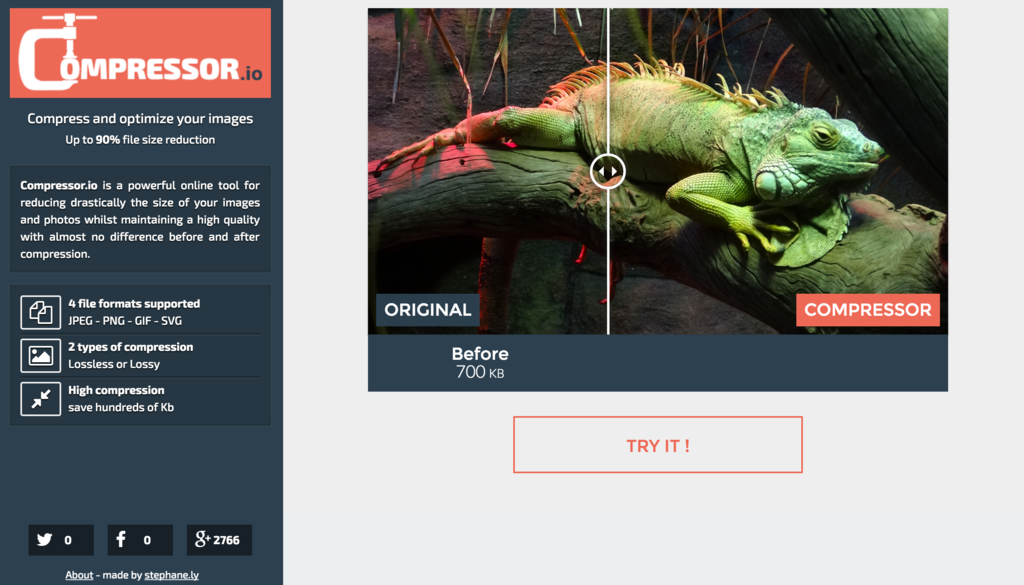
Compressor.io
・登録:不要
・料金:無料
・日本語対応:未対応
【使い勝手】
画像をイイ感じに圧縮してくれるツール。
ワードプレスを使うときはこれに画像を突っ込んで、容量を下げてからワードプレスにアップしてます。
(プラグイン使ってもいいけど重くなるので、アップ前に容量削減してます。)

TOP画面のTRY IT!をクリックすると、この画面に遷移します。
あとは圧縮したい画像をドラッグで点線の領域内に持っていくだけでOKです。
シンプルなツールなので、使いやすいですね。
.htaccess Editor
http://www.htaccesseditor.com/
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
今まで数回しか使ったことありませんが、.htaccessの記述を簡単につくれるツールです。僕はwwwを統一するために使った事があるぐらいですが、その他のリダイレクト指定でも使えるようですね。デザイナーさんはきっとお世話になった事が多いと思います。これからWEB制作やるんだよ!って人は、このツールは使えるのでおすすめです。
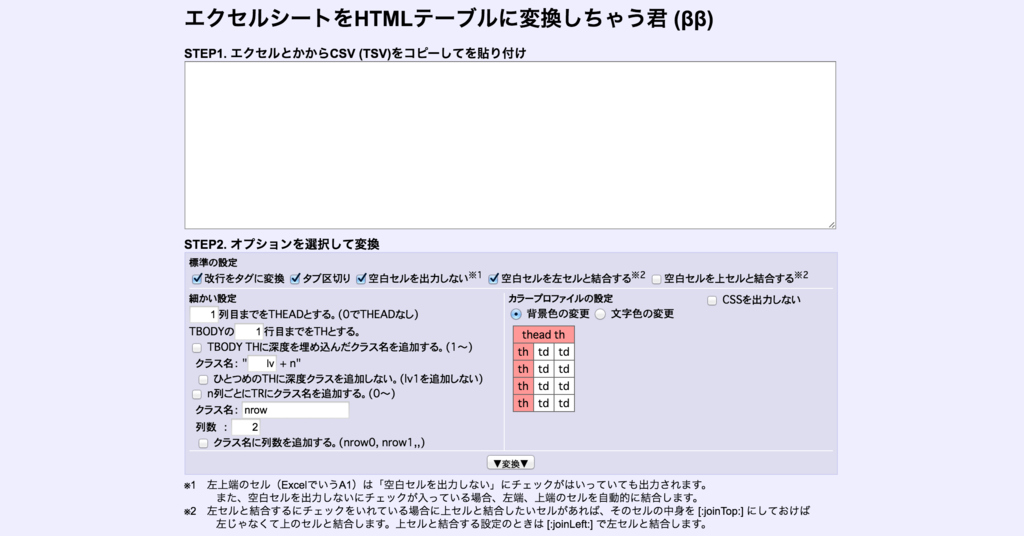
エクセルシートをHTMLテーブルに変換しちゃう君
 http://styleme.jp/tool/xls2html/
http://styleme.jp/tool/xls2html/
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
エクセルで表を作って、それをそのまま貼り付けるだけでHTMLタグ付きに変換してくれるツール。他にも同じ様なのツールを見たことがありますが、これは見出し行列の色を変更できるので、使い勝手が良いです。

こんな感じでエクセルからコピペするだけでタグ付きで生成されます。
(Tableタグの上側にCSSも吐き出されます。)
デザイナー&コーダーさんの時短テクで使えますし、他にもブログでテーブルを使ったりする人は、HTMLを知らなくても、これを使えばブログで表を使えたりするのでオススメです。
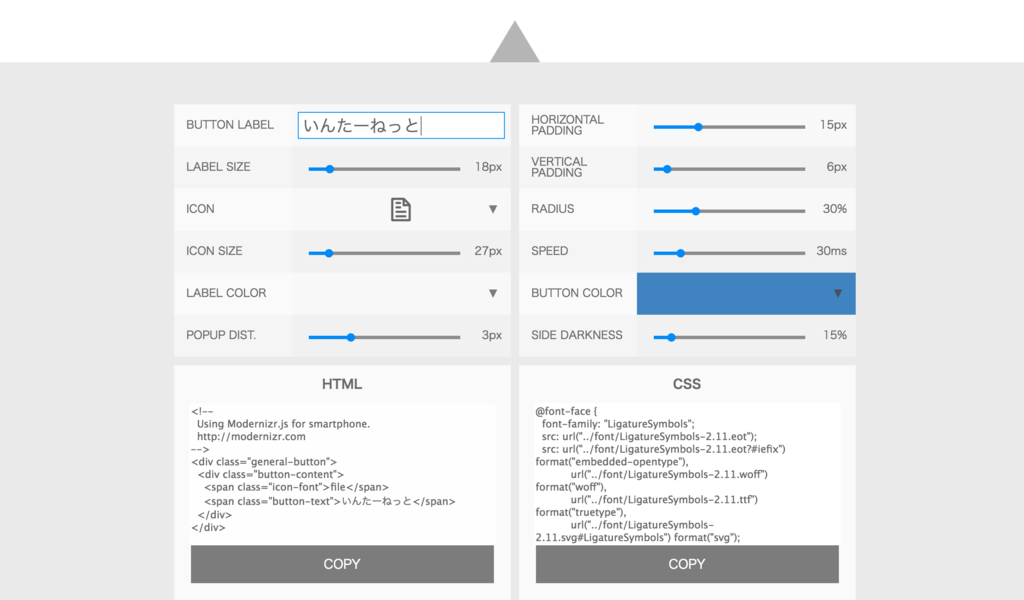
2.5dBUTTON
・登録:不要
・料金:無料
・日本語対応:未対応
【使い勝手】
ブログにオシャレなボタンを実装したいときに使いました。
ボタンの形も変えることができますし、ボタン内の色やテキストも変えることができるので、フラットデザイン好きな方にはオススメです。

こんな感じのUIでボタンの仕様をいろいろイジれます。
デザインができたらHTMLとCSSの各欄にあるCOPYを押せばコピーできるので、そのままブログに貼り付けて、aタグ入れるなりすればOKです。
僕としてはあとからaタグ入れたりするのが面倒なので、アンカーテキストとリンク先URLを入れる欄が欲しかったのですが、今のままでも十分使えるので、とりあえずはコレを使ってます。
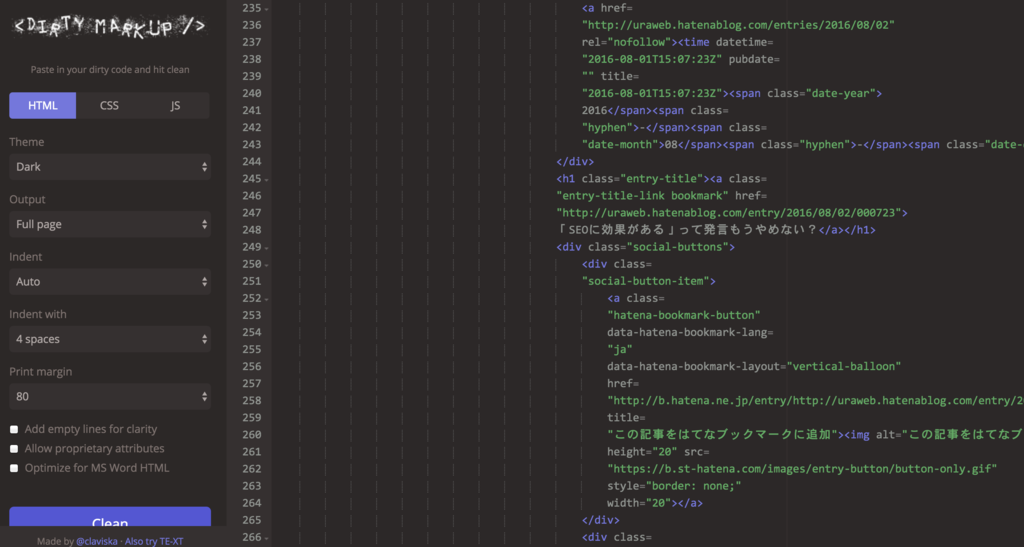
Dirty Markup
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
最近あったリニューアル案件で使いました。
クライアントが昔からの社員がサイトを制作&運用していて、ほぼ素人同然なので、マークアップなどがかなりカオスなことになっていた案件で使いました。
カオスなページ、カオティックページが200ページを越えており、新規制作を提案しましたが撃沈。いいからリニューアルだ!という案件でした。
そんなクライアントに、この場を借りてひとこと言いたい
なんでこんなになるまで放っておいたんだ!!

こんな感じでHTML・CSS・JSと分けて、記述をキレイにできます。
特に、記述が全て左寄せなカオティックページには絶大な効果を発揮します。
Pomodoro timer
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
生産性を上げるポモドーロ・テクニックが使えるタイマーです。
ポモドーロ・テクニックとは、25分の作業時間+5分の休憩を繰り返すことで、集中して作業効率を上げる時間管理術のことをいいます。(このブログもポモドーロ・テクニックを使っています。)
とりあえず、スタートを押して、タイマーが鳴るまで全速力で作業をこなして、5分の休憩でタバコを吸いに行き・・・という感じで僕は使ってますね。
ポモドーロ・テクニックはクリエイティブな方に効果があるらしいので、デザイナーさんやコーダーさんにおすすめのツールです。
SNS運用に使えるツール・サービス
icotile
・登録:要
・料金:無料
・日本語対応:対応
【使い勝手】
ツイッターのフォロー&フォロワーを管理できるツールです。
ツイッターのフォロワー&フォロワー数が増えてきた際に、この人だれだっけ?となる時があると思います。そんな時こそアイコタイルが便利です。

フォロー&フォロワーがアイコンで一覧表示され、アイコンをクリックすると、右側にメモ欄が表示されるので、自分なりに各フォロー&フォロワーに対してメモを残せます。(当然相手には知られることがありません。)
僕はツイッターはプライベートでしか使いませんが、フォロワー数がのきなみ多い方や、ツイッター広告を使う場合など、ビジネスでツイッターを使う方にもおすすめです。
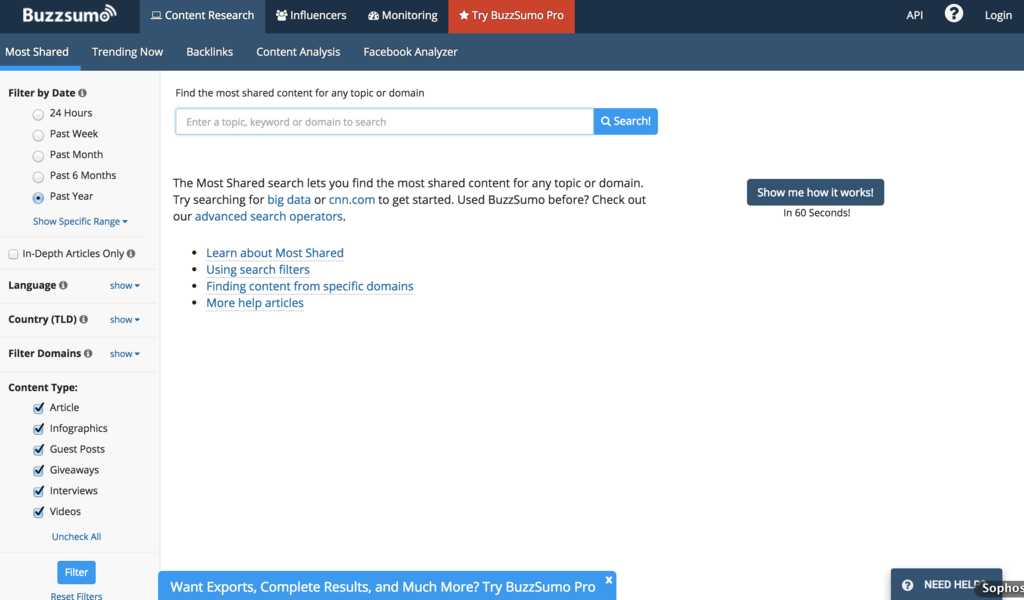
BuzzSumo
・登録:要
・料金:一部無料
・日本語対応:未対応
【使い勝手】
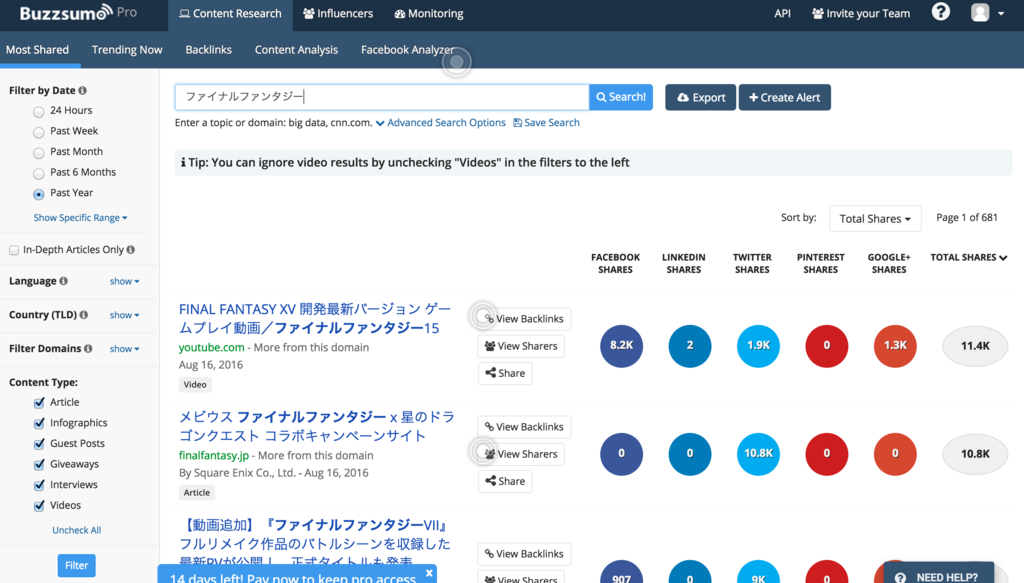
キーワードを入れて検索すると、タイトルにキーワードを含む各WEBページのシェア数をランキングで確認できるツールです。
未登録でも使えますが、上限があるので、無料登録がおすすめです。

こんな感じで、ファイナルファンタジーで検索すると、当該キーワードを含むページがシェア数が多い順に表示されます。
ブログを書く際など、SNS拡散を狙う際に、同じテーマでどんな記事がシェアされているかを、予め見ておくのに役立ちます。
自分の記事を見る時も、どのSNSでどれだけシェアされているか見ることができるので、シェア数確認にも使えます。
他にも色々とツールがあるようですが、バックリンクの計測ツールは、精度が低いようなので、他のものを使った方が良いと思います。
その他タスク管理ツールなど
サイボウズLive
・登録:要
・料金:無料
・日本語対応:対応
【使い勝手】
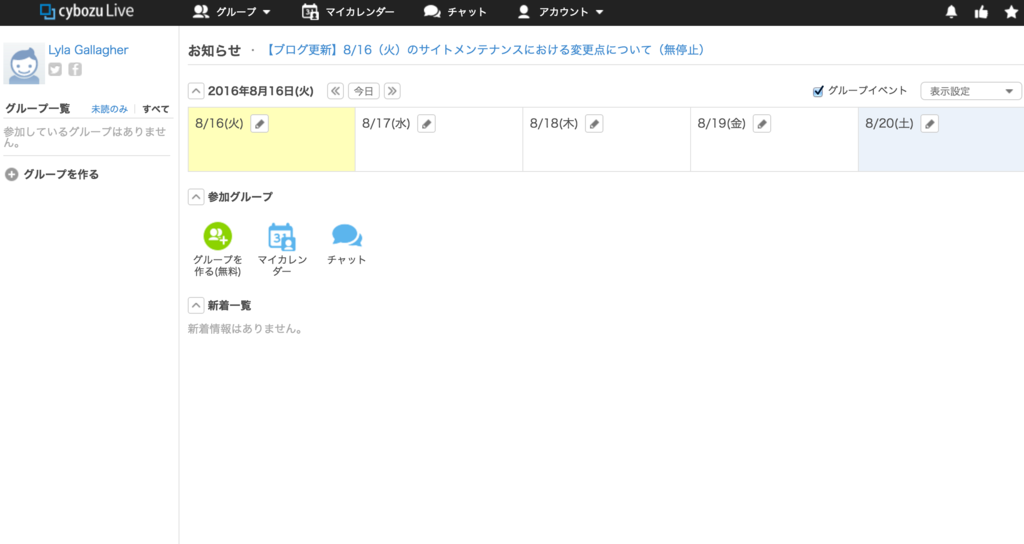
チームで仕事するときには本当に便利なツールです。
各個人のタスク管理とスケジュール管理ができ、それをチームで共有できるので、今自分が何をやっているのか、今メンバーが何をやっているのかが可視化されます。
自分やメンバーのタスクが見える化されると、チーム単位で見た時の優先タスクが見えるようになるので、管理者は非常に仕事がやりやすくなります。
また、メンバーから見ても、他の人が大変だったらフォローに入れるので、チームワークも生まれて良いことずくめです。

こんな感じの管理画面で、タスク管理・スケジュール管理・チャット機能やチームの掲示板機能もあり、無料のグループワークでは一番多機能で使い易いと感じてます。
スマホアプリもあるので、出先でもチームの状況がチェック出来るのは嬉しいですね。
僕はチームでのタスク・スケジュール管理をサイボウズで、連絡をチャットワークでやっているので、一部機能のみ使うというやりかたもオススメです。
Trello
・登録:要
・料金:一部無料
・日本語対応:対応
【使い勝手】
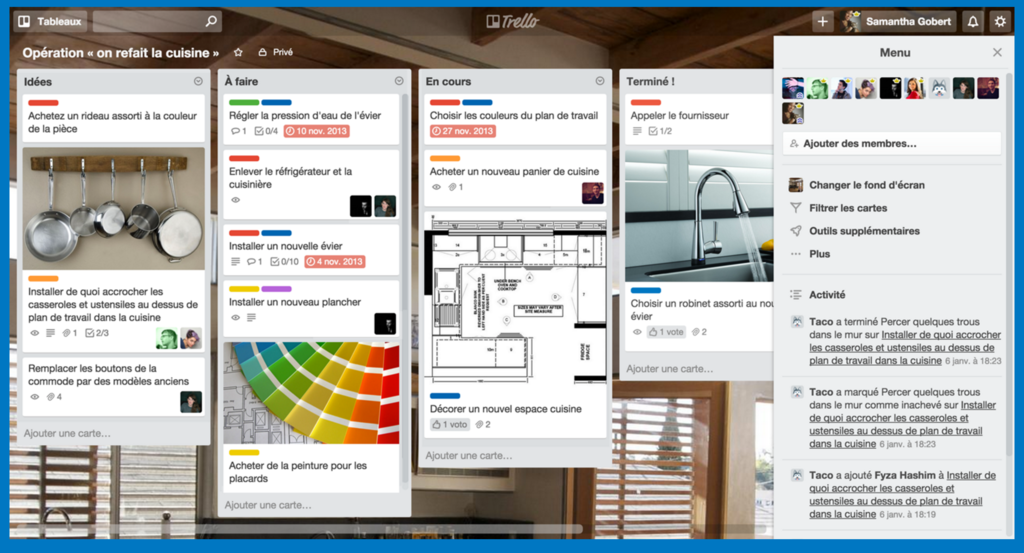
知っている人も多いと思います。僕のタスク管理に革命をおこしたツールです。今はチーム単位でタスク管理する時は前述のサイボウズを。個人単位でタスク管理する場合はTrelloを使ってます。

こんな感じで、各プロジェクト(縦列)毎にカード形式でタスクを入力していきます。僕の場合は一番左に完了タスクの列を設け、終わったタスクカードを一番左の列に随時ドラッグで持っていく感じで完了 or 未完了を分けて使ってます。
色付きのタグで重要度や緊急度をわけたり、画像を掲載したり、エクセル等のファイルもアップロード出来るので、このツールひとつで自分のタスク管理が完璧にできます。
スマホアプリもあり、PCブラウザと同期して使えるので、外出先でふと思いついたことがあればメモ代わりにも使用できてイイ感じです。
Progate
・登録:要
・料金:一部無料
・日本語対応:対応
【使い勝手】
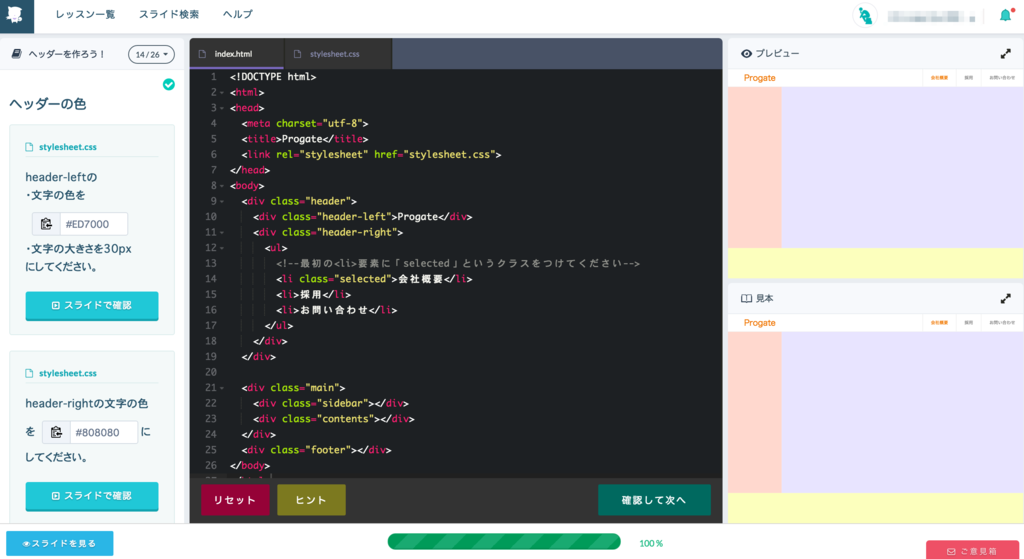
プログラミングの勉強ができるWEBサービスです。
実はサービスローンチ当初に結構な頻度で使ってましたw
こういうサービスが欲しい!というようなお願いをすると、意見としてしっかり汲み取って頂いたので、良い運営さんだなと。いちユーザーとして応援してます。
僕が使っていた時はHTML&CSSと、JSぐらいだったような・・・記憶ですが、現在はJquery・Ruby(on Railsも)・PHP・Javaと、以前よりも多くの言語を学べるようになっていて、今後Pythonなんかも学べるようになるらしいので、今後に期待です!
※無料版は一部の言語のみ学べます。

こんな感じで左側に指示、真ん中でコーディングして、それがすぐに右側のビジュアルに反映するので、テキストエディタに書くよりもコーディングやってる感が出ます。
ドットインストールである程度勉強したら、こちらのツールで実践的に学んで行く方が良いですね。とにかく体で覚えることが出来るので、あまり言語の事を知らないディレクターさんや、コーディング初心者の方におすすめです。
また、今までフロントエンドをゴリゴリやってた方も、バックエンドやるぞー!という際の入りとして使うというのもいいですね。
マネーフォワード
・登録:要
・料金:一部無料
・日本語対応:対応
【使い勝手】
もうほんと手放せない家計簿ツール。
サイトとアプリと連携していて使いやすいですし、アプリでレシートの写真を取ればそのまま家計簿に反映されたりと、便利さこの上ないです。

家計分析は有料ですが、それ以外の普段の収支を入力して一覧で見るなど、家計簿ツールとしては申し分ありません。これを使い出してから、改めて見える化の大切さを知りました。
自分が今まで、いかに無駄なお金を使っていたかよくわかりますw
Google Analytics

https://www.google.com/intl/ja_jp/analytics/
・登録:不要
・料金:無料
・日本語対応:対応
【使い勝手】
ぼ く が お も う さ い き ょ う の つ ー る 。
ことグーグルアナリティクスさん。
一番最後にコレかよ!と思った方もいると思いますが、多分これが無かったら今の僕は無いというぐらいお世話になっています。
WEB業界ではその名を知らないという人はいないぐらい有名なツールですね。
僕のオススメの使い方は、集客や売上向上の目的以外でも、とりあえず何かしらCVポイントを決めて運用してみるのがいいと思います。
たとえばサイトは会社の名刺代わりに作っただけ、ワードプレスのブログ機能で会社の情報を随時更新するだけ。といった要件であっても、例えば1回のアクセスあたりのPV数の目標を5PVにする。などの目標を持てば、それだけでどのように情報発信すればよりPV数が上がるのか?という問いが生まれるきっかけになります。
目標を立てない限り、見えてこない部分というものが少なからずあるので、とりあえずサイト作った!という方は、何かしら目標を作ることをオススメします。
サイト運営ってやってみると面倒なことばかりですが、成果が見えやすいのでやりがいが有りますよ!
まとめ
まさかの2万文字に届きそうな大長編となりましたが、僕のオススメツールを並べてみました。毎日時間の空いた時にゆるりと書いたので、書き終えるまでに2週間ぐらいかかってますw
ツールを使用する際の注意点ですが、スタートアップのサービスだと、始めのうちはベータ版で無料ということがよくありますが、ゆくゆく有料のサービスになるということがあります。
ココらへんは運営会社のマネタイズの都合もあるので仕方ないことなのですが、利用者側からすると、いきなり有料になるのは困りますよね。
なので始めの設計段階で、有料となった場合に使い続けるのか?(将来的に有料になっても使うメリットはあるのか?)使わない場合に、他に代替となるサービスはあるのか?という点も盛り込んで設計すると、のちのち使用サービスが有料化した場合、フローの大きな変更をしなくてすみますよ!
▪️2018年追記
あれから随分と経ちましたが、これらのツールをクライアントに提案したり、自社で使うだけでなく、自身でやっているWEBサイトの運用時にも重宝してます。
①車売るための情報サイト - 車買取・査定の情報ならイマウル
②着物買取のおすすめ業者比較サイト - 着物の買取比較.jp
③切手買取のおすすめ業者比較サイト - 切手の買取比較.jp
データを取ったりするために立ち上げたサイトですが、今では運用である程度収入が入るようになったのでやってよかったなと。
ブログを運営する上でアウトプット以外の作業of作業な部分はなるべく圧縮したかったので、今でも重宝しています。
仕事使いだけでなく、自身のブログ運営などにも役立ててもらえると幸いです。
以上、おすすめのツール&サービス50選でした!
長文駄文で恐縮ですが、ここまで読んでいただいてありがとうございます!